ペンギン
ペンギン こんにちは!
当ブログ管理人のペンギンです。
あなたはサイトマップという言葉を知っていますか?
もしまだあなたのブログにサイトマップが設定されていないなら、
今すぐサイトマップの導入を始めるべきです!
なぜならサイトマップを導入すれば、
新しく投稿したブログ記事がGoogleにすぐ認識してもらえるので、すぐにアクセスが集まるからです!
さらに、サイトマップには読者に多くの記事を読んでもらいやすくなる性質もあるので、
PV数のアップやリピーターの増加が見込めて、ブログ収益アップにも期待できるのです!
しかも、サイトマップは最初に一度設定すれば作業が完了するので、
たった一度の作業で今後ずっとアクセスが集まりやすい状態を実現できるのでいいこと尽くしなのです!
- Googleから高評価を得られるキッカケになるので、即効性のあるアクセス数の増加を見込める
- 最初に一度設定を完了すれば、今後ずっとアクセスが集まりやすい状態を実現できる
- PV数のアップやリピーターの増加にもつながるので、ブログ収益アップにも期待できる
- 新しい記事を書く必要はなく、今ある記事から修正すればいいので、比較的ラクにブログ収益の改善ができる
今すぐ導入すべきレベルのサイトマップですが、
そもそもサイトマップとは何なのか?
どのようにしてサイトマップを導入して、設定すればいいのか?
ブログ収益アップにつながる「サイトマップの活用方法」をすべてご紹介していきます!
サイトマップを導入する重要性
そもそもサイトマップとは何なのか?
サイトマップを直訳すれば「サイトの地図」という意味です。
いまいちピンとこないでしょうか。
端的に言えば、サイトマップとは「全記事一覧ページ」のことです!
ブログ上のすべてのページを集約した、
文字通り「全記事一覧ページ」のことです。
具体例をお見せしましょう。
次が当ブログのサイトマップです。
全記事一覧(サイトマップ)
ブログにどんな記事があるのか知りたい!
という読者にとっては、全記事一覧ページからたどり着きたいページを確実に見つけることができます。
つまり、サイトマップを作成すればページセッション数やPV数の増加につながるので、ブログ収益のアップにも期待できるのです!
新しい記事を投稿したときも、サイトマップは自動で更新されて次々とページが追加されていきます。
つまり一度サイトマップの設置が完了すれば、今後ずっとブログ収益アップに役立ってくれるので、
今すぐにでもサイトマップは導入すべきなのです!
2種類あるサイトマップ
実はサイトマップには2種類あり、
「HTMLサイトマップ」と「XMLサイトマップ」の2種類です。
上述した全記事一覧(サイトマップ)はHTMLサイトマップです。
「HTMLサイトマップ」とは全記事一覧ページのことでしたが、
では「XMLサイトマップ」にはどんな特長があるのか?
HTMLサイトマップは読者向けのページに対して、
XMLサイトマップはGoogle検索エンジン向けのページです。
HTMLページの場合だと、読者がブログの情報をすべて読んでくれるのに対し、
XMLページを設置すれば、Google検索エンジンがあなたのブログを隅々まで読み取ってくれるようになります。
つまりXMLサイトマップを活用することで、ブログの更新情報をGoogle検索エンジンへ素早く届くので、
すべてのページが検索エンジンに表示されやすく、アクセスが集まりやすくなるのです!
しかもHTMLサイトマップと同様に、
XMLマップも一度設定を完了してしまえば、Googleへの通知が今後ずっと自動化されるので、常にアクセスが集まりやすい状態が実現されます!
XMLサイトマップは読者の目には触れないページなので、
読者に直接的なメリットはないですが、XMLマップを導入すればアクセス数の増加が見込め、ブログ収益アップにもつながるので導入は必須です!
「HTMLサイトマップ」と「XMLサイトマップ」
の特長をそれぞれまとめたので、確認してみましょう。
| HTMLサイトマップ | XMLサイトマップ | |
|---|---|---|
| 特長 | ブログ上のすべての記事をまとめた一覧ページ。 ブログ読者のためのページ | ブログ上のすべての記事をGoogle検索エンジン向けにまとめたページ。 ブログ読者の目には触れない |
| 役割 | 読者にページ全体の情報を知ってもらう。 (ユーザビリティの向上) | Google検索エンジンにブログ全体の情報を知ってもらう。 (クローラビリティの向上) |
| メリット | 全記事一覧ぺージを見てもらえるので、さまざまなページを読んでもらえる機会が増え、ページセッション、PV数アップにつながる | ブログ更新後、すぐにGoogle検索エンジンに通知が届くようになるので、検索エンジンへの反映が速くなり、すべてのページへアクセスが集まりやすくなる |
| 導入方法 | プラグイン「PS Auto Sitemap」を使用する | プラグイン「Google XML Sitemaps」を使用する |
| 当ブログのサイトマップ | 全記事一覧(HTMLサイトマップ) | XMLサイトマップ |
では、HTMLマップとXMLマップは、
具体的にどうやって導入すればいいのか?
各プラグインをインストールすればいいのですが、
おススメ設定方法があるので、次で解説していきます!
HTMLサイトマップの導入方法
まずはHTMLサイトマップの導入・設定方法をご紹介します。
STEP1:「PS auto sitemap」のインストール
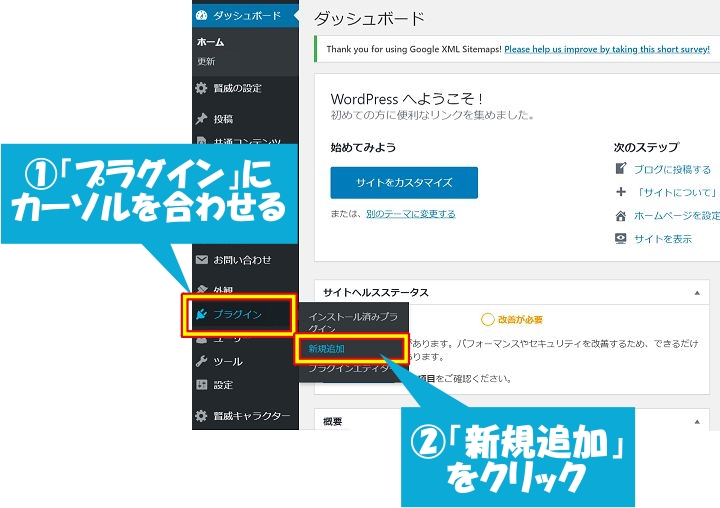
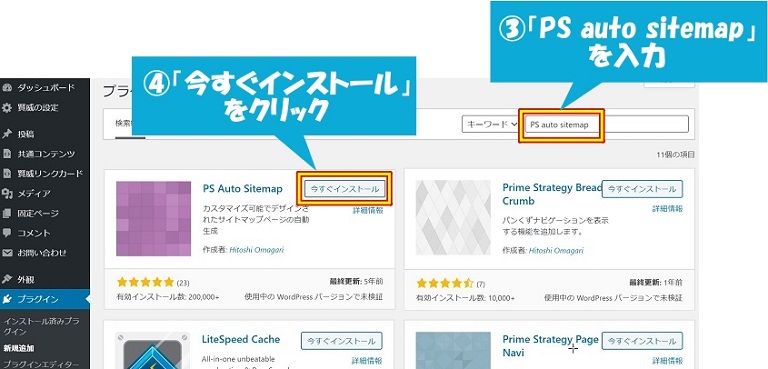
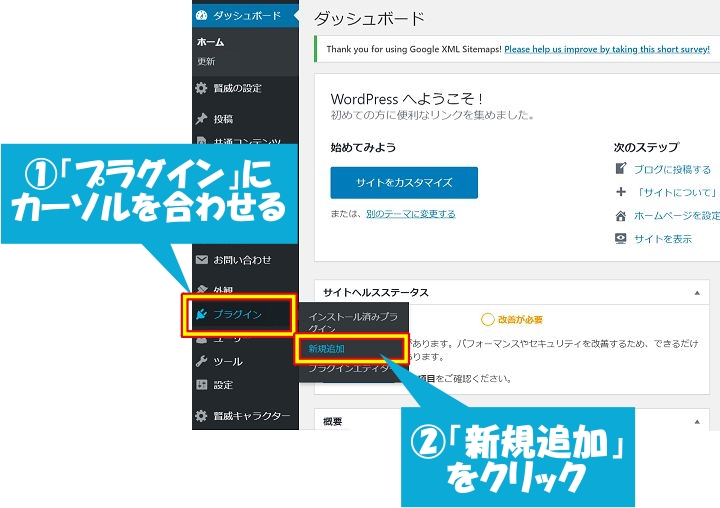
管理画面の「プラグイン」から「新規追加」をクリックしましょう。

検索窓に「PS auto sitemap」を入力し、
「PS auto sitemap」の「今すぐインストール」をクリックします。

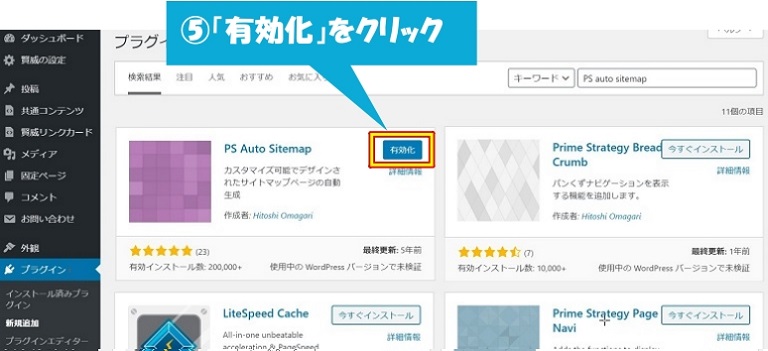
数秒でインストールが完了するので「有効化」をクリックしましょう。

「有効化」をクリックするとプラグイン一覧のページに変わります。
これで「PS auto sitemap」のインストールは完了です!
STEP2:「サイトマップページ」を作成する
サイトマップとなるページを作成していきます。
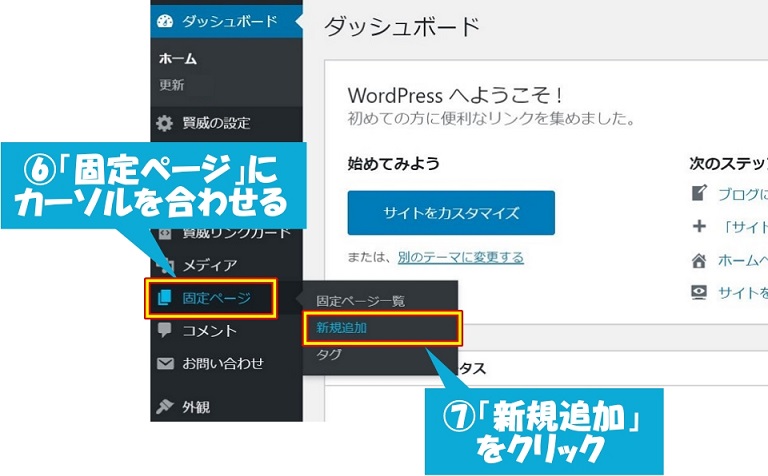
管理画面の「固定ページ」から「新規追加」をクリックしましょう。

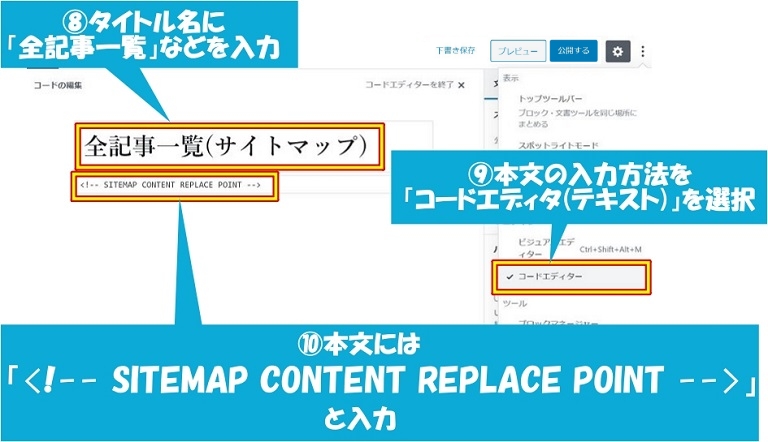
「タイトル名」に「全記事一覧」などの任意のワードを入力しましょう。

本文入力方法は「テキスト」を選択し、
次のテキストを入力します。(※ビジュアルモードは不可なので注意!)
<!–– SITEMAP CONTENT REPLACE POINT ––>
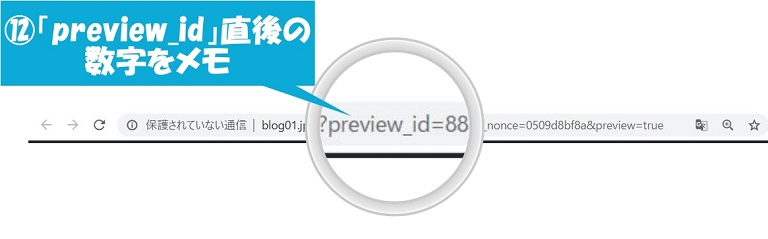
「プレビュー」をクリックし、プレビューページを表示しましょう。

この時点では、まだHTMLサイトマップは完成していませんが、
プレビューページのURLにある「preview_id=数字」の数字をメモしておきます
(下図の例だと88をメモする)

メモした数字は後ほど使用します。
まだHTMLサイトマップは完成していませんが、
この状態のまま「公開する」をクリックして、記事を公開しましょう!

次のプラグインの設定を行うことで、HTMLサイトマップが完成します。
STEP3:「PS Auto Sitemap」を設定する
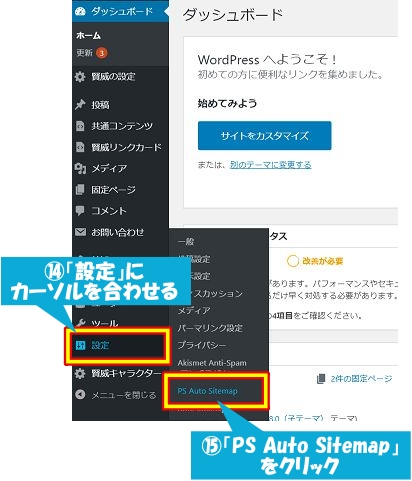
最後に「PS Auto Sitemap」の設定をします。
「設定」から「PS Auto Sitemap」をクリックします。

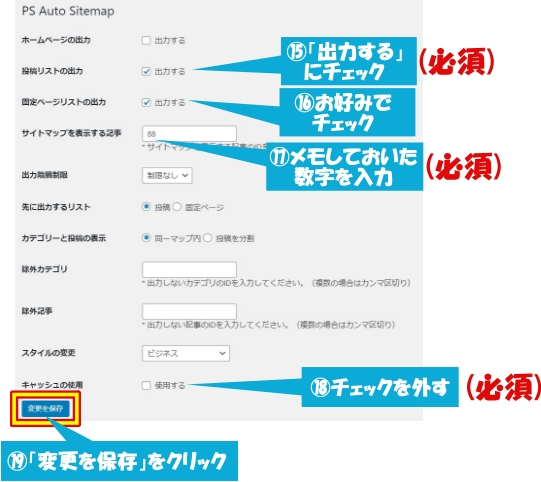
「投稿リストの出力」にチェックを入れましょう。
「固定ページのリスト出力」は任意でチェックです。
「サイトマップを表示する記事」には上記でメモした数字を入力します。
「キャッシュの使用」のチェックは外しましょう

最後に「変更を保存」をクリックすれば完成です!
公開しておいたサイトマップページに設定が反映されているはずなので、確認しましょう。
問題なく全記事一覧ページが表示されれば、HTMLサイトマップは完成です!
XMLサイトマップの導入方法
次はXMLサイトマップの導入・設定方法をご紹介しましょう。
(※すでに「All in One SEO Pack」のサイトマップが設定済みなら、ここから先の設定はすべて不要です)
「All in One SEO Pack」とはブログ運営には欠かせないワードプレスプラグインです。
Googleから高評価を得るために必要な機能すべてがこのプラグイン一つにまとめられているので、
アクセス数アップに大活躍できるプラグインです。
⇒ 今ある記事だけでアクセス数アップ!ブログ収益アップにつながる「All in One SEO Pack」の導入と活用方法
STEP1:「Google XML Sitemaps」のインストール
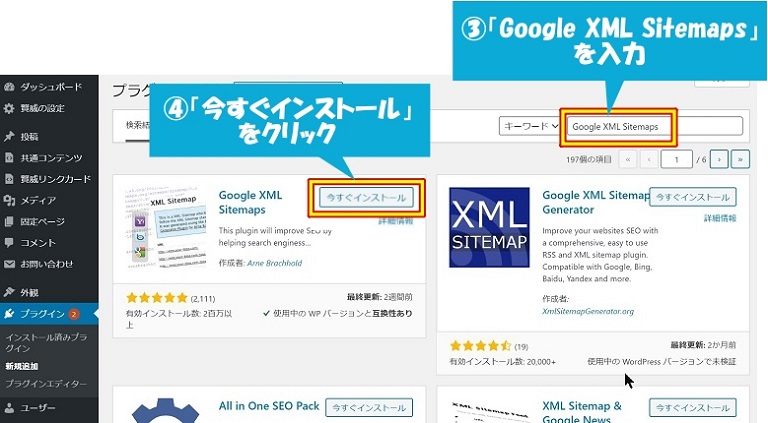
管理画面の「プラグイン」から「新規追加」をクリックしましょう。

検索窓に「Google XML Sitemaps」を入力し、
「Google XML Sitemaps」の「今すぐインストール」をクリックします。

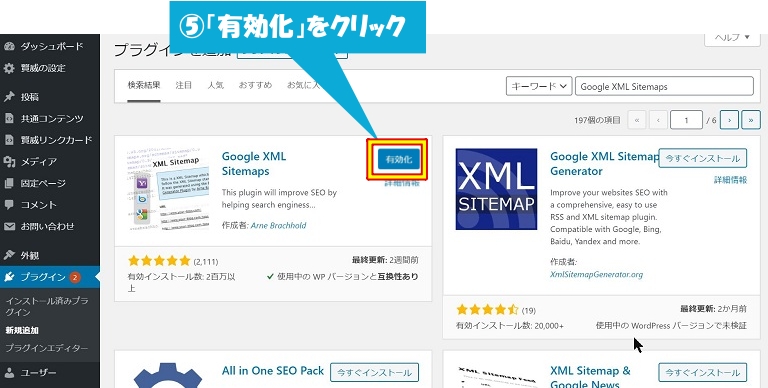
数秒でインストールが完了するので「有効化」をクリックしましょう。

「有効化」をクリックするとプラグイン一覧のページに変わります。
これで「Google XML Sitemaps」のインストールは完了です!
STEP2:「Google XML Sitemaps」を設定する
「Google XML Sitemaps」の設定を行っていきます。
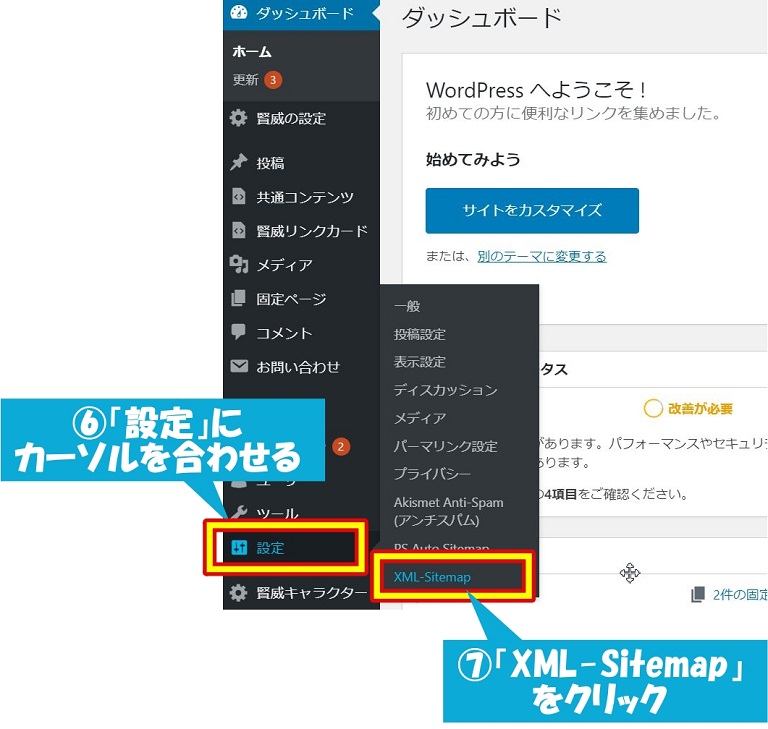
管理画面の「設定」から「XML-Sitemap」をクリックしましょう。

では、チェック項目を確認していきましょう。
次の6つの設定項目があります。
- 「基本的な設定」
- 「投稿の優先順位」
- 「Sitemap コンテンツ」
- 「Excluded Items」
- 「Change Frequencies」
- 「優先順位の設定 (priority)」
順に解説していきましょう。
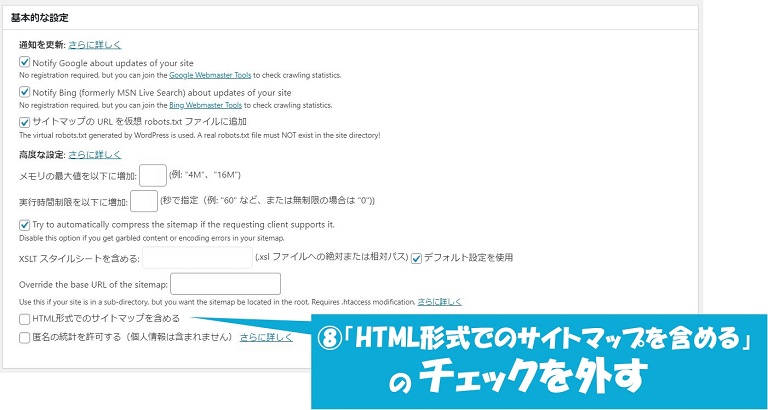
「基本的な設定」
まずは「基本的な設定」は、
「HTML形式でのサイトマップを含める」のチェックを外すのがおススメです。

「投稿の優先順位」
「投稿の優先順位」の設定はこのままで大丈夫です。

「Sitemapコンテンツ」
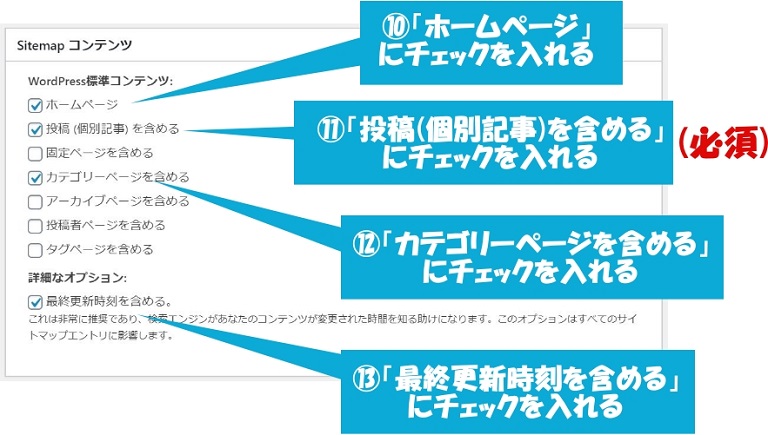
「Sitemapコンテンツ」の設定は次の4つにチェックを入れるのがおススメです。
- ホームページ
- 投稿(個別記事)を含める
- カテゴリーページを含める
- 最終更新時刻を含める

特に「投稿(個別記事)を含める」へのチェックは必須です。
「Excluded Items」
「Excluded Items」の設定は、
Google検索エンジンに表示させたくない項目がある場合はチェックしましょう。
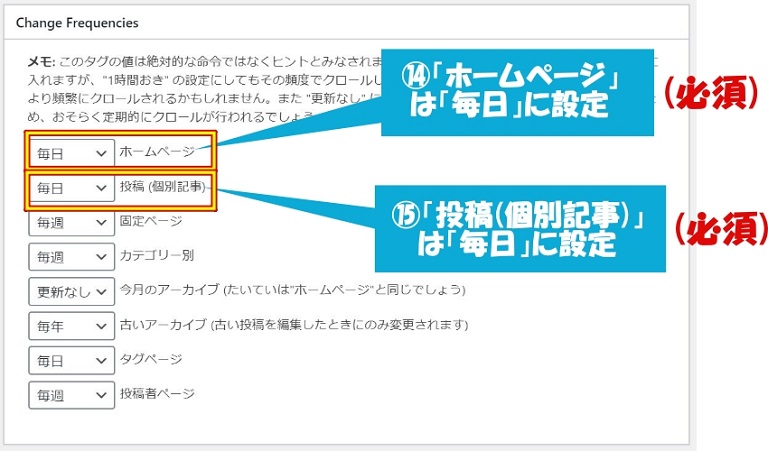
「Change Frequencies」(更新頻度)
「Change Frequencies」(更新頻度)は
「ホームページ」「投稿(個別記事)」は「毎日」に設定すべきです。

この設定によって、Googleのクローラーが毎日あなたのサイトをチェックしてくれるので、
すべての記事がGoogleの検索エンジンに表示されやすくなります!
その他の項目は、更新頻度の高い項目から順に「毎週」「毎月」という風にお好みで設定しましょう。
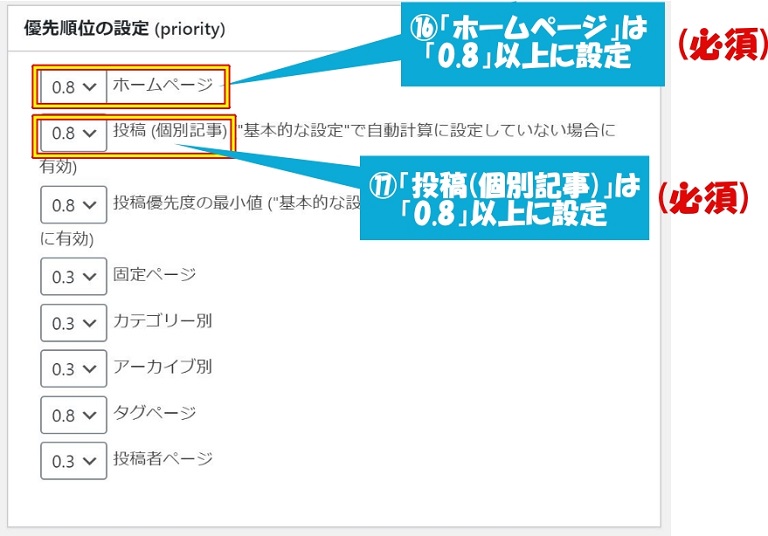
「優先順位の設定 (priority)」
「優先順位の設定 (priority)」では、各ページの優先順位を設定します。
「0.1~1.0」までの10段階で設定します。
「ホームページ」「投稿(個別記事)」は重要なので0.8以上に設定しましょう。

残りの項目は上記の「Change Frequencies」(更新頻度)の同じ優先順位に設定しましょう。
これで「Google XML Sitemaps」の設定は完了です。
STEP3:GoogleサーチコンソールにXMLサイトマップを追加
GoogleサーチコンソールとはGoogleが無料で提供している検索エンジン解析ツールです。
Googleアカウントがあれば誰でもGoogleサーチコンソールを利用できます。
非常に便利なツールなので、
もし登録がまだならすぐGoogleアカウントを作成しましょう。
では、XMLサイトマップの最後の設定として、
GoogleサーチコンソールにXMLサイトマップの情報を追加する必要があります。
手順は次の通りです。
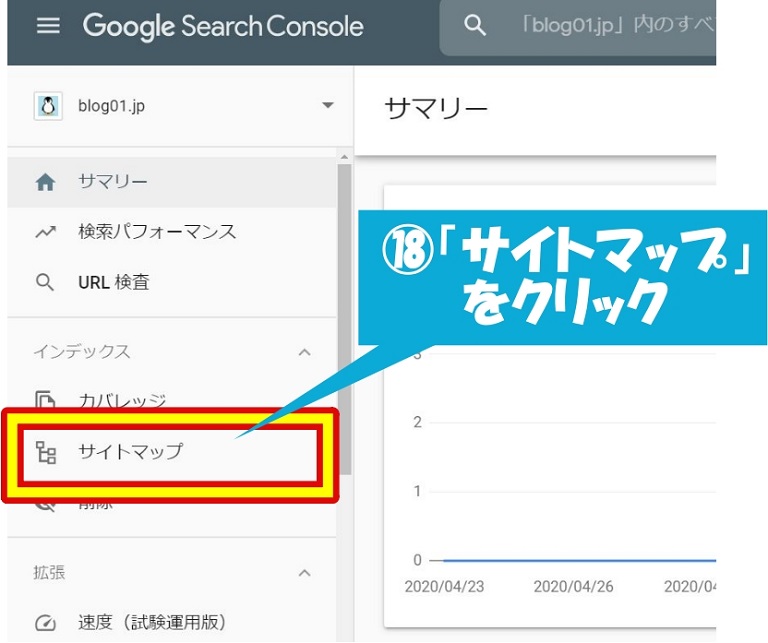
まずはメニューから「サイトマップ」をクリックしましょう。

「新しいサイトマップの追加」にあなたのサイトマップのURLを入力して、「送信」をクリックしましょう。

※サイトマップのURLは「https://○○.com(あなたのブログURL)/sitemap.xml」です。
(ワードプレスの管理画面→設定→「XML Sitemap」のトップでもXMLサイトマップのURLを確認できます)
送信後「成功しました」と表示されれば、
問題なくGoogleへあなたのXMLサイトマップが送信されました。

これでXMLサイトマップの設定は完了です。
お疲れさまでした。
まとめ
以上、サイトマップの活用方法と導入方法でした。
HTMLサイトマップもXMLサイトマップも一度設定してしまえば、あとは自動更新されるので、今後ずっとアクセスが集まりやすい状態になります!
HTMLサイトマップはユーザビリティの向上、
XMLサイトマップはクローラビリティの向上につながるので、結果的にブログ収益アップに役立ちます。
ぜひ活用してください!