ペンギン
ペンギン こんにちは!
当ブログ管理人のペンギンです。
あなたは「Autoptimize(オートプティマイズ)」というワードプレスのプラグインを知っていますか?
ブログで稼ぐにおいて、実は「Autoptimize」は非常に重要なプラグインです。
なぜなら「Autoptimize」にはブログの読み込みスピードを飛躍的に高める効果があるので、「Autoptimize」を使えばGoogle検索エンジンからの集客が有利になるからです!
ブログ収益はアクセス数の比例するので、アクセス数の増加につながる「Autoptimize」は絶対に使うべきです。
しかも「Autoptimize」は一度導入してしまえば、今後のメンテナンスも一切不要なので、比較的ラクにブログ収益アップに役立てることできます!
今回はそんなメリット多数の「Autoptimize」の使い方や導入方法ご紹介します!
⇒ Autoptimize
- ブログの読み込みスピードを飛躍的に高めることができる
- ページの読み込み速度が上がるので、Googleから高評価されやすく、Google検索からの集客が有利になる
- つまりアクセス数の増加に期待できるので、それに比例してブログ収益アップが見込める
- 一度の設定で今後ずっと稼働し続けるので、比較的ラクにブログ収益アップに役立てることができる
「Autoptimize」を使う重要性
そもそも「Autoptimize」にはどういう役割があるのか?
「Autoptimize」は、JavascriptやCSSの容量を削減したり、最適化してくれるプラグインです!
- Javascript
- CSS
- HTML
- PHP
といった複数のプログラムファイルでワードプレスは動いています。
これらのリソースを無駄なく最適化にしてくれるのが「Autoptimize」の特長です!
「Autoptimize」は無料で使えますし、一度設定を完了してしまえば今後ずっと稼働し続けるので、大きなリスクはないはずです。
ぜひ「Autoptimize」を積極的に利用しましょう。
特に「Autoptimize」を使うべきかどうかは、「PageSpeed Insights」を使えばよりハッキリわかります!
「PageSpeed Insights」で読み込み速度をチェックしよう
ところで、あなたは「PageSpeed Insights」を使っていますか?
「PageSpeed Insights」とはGoogleが提供しているサービスで、各ブログの「ページ読み込み速度」の点数を数値化してくれるツールです。
ちなみに当ブログではモバイル80点台を叩き出せています。

(70点台に落ちることも良くありますが。。。ww)
しかし「PageSpeed Insights」の特長はこれだけではありません。
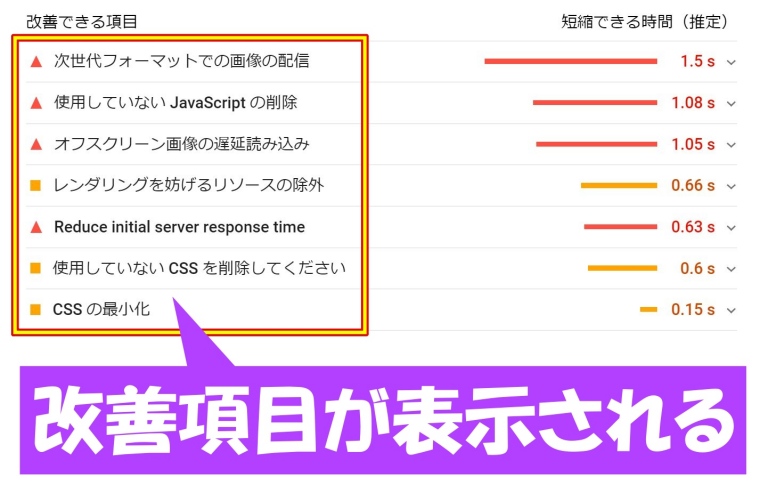
ページの読み込み速度を数値化するだけでなく、さらに改善点も教えてくれる便利ツールなのです!
当ブログではすでに「Autoptimize」を導入しているので既に改善済みですが、
改善項目があれば一覧表示されます。

天下のGoogle様が指摘している問題点なので、これはぜひとも改善すべき項目と言えるでしょう。
むしろこの指摘を放置していれば、無駄なリソースを消費していることになるので、ページの読み込み速度が遅くなるし、アクセス数も減りやすく不利な状況になります。
また、読み込み速度が遅ければ単純に読者からも嫌われる要因となるので、しっかりと対策すべきです!
もしあなたのブログが
- 使用していないJavaScriptの削除
- 使用していないCSSを削除してください
- CSS の最小化
といったCSSファイルやJavaScriptファイルに関する問題点を指摘されている場合には「Autoptimize」を導入することをおススメします!
「Autoptimize」の設定方法
では、ここからは「Autoptimize」の設定方法をご紹介しましょう。
STEP1:「Autoptimize」をインストールする
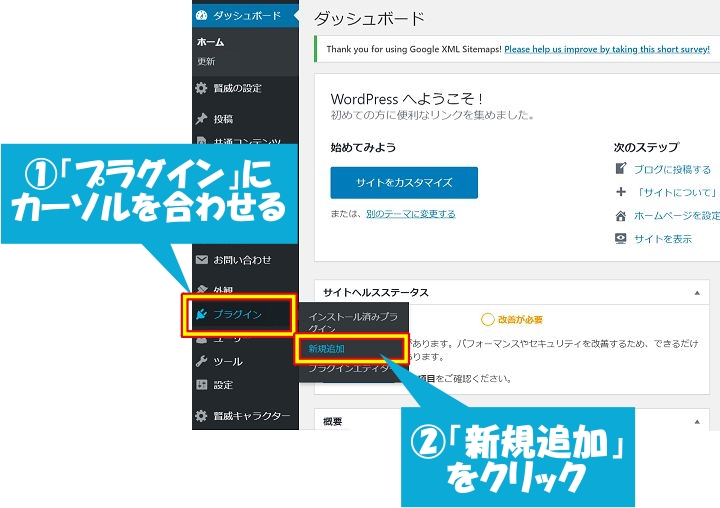
管理画面の「プラグイン」から「新規追加」をクリックしましょう。

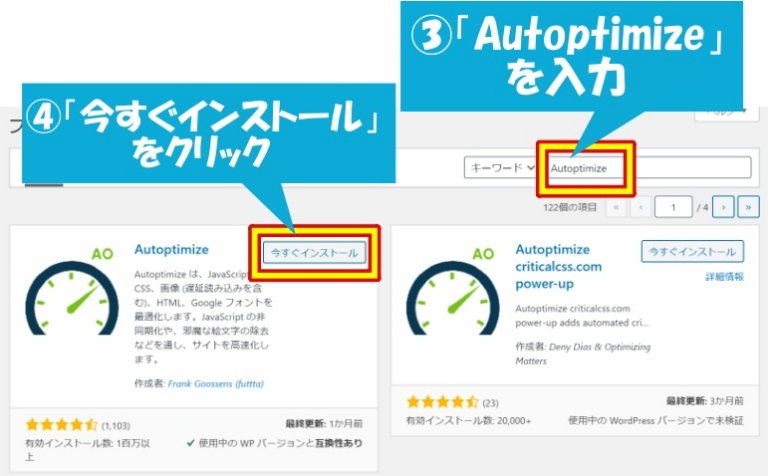
検索窓に「Autoptimize」を入力し、「今すぐインストール」をクリックします。

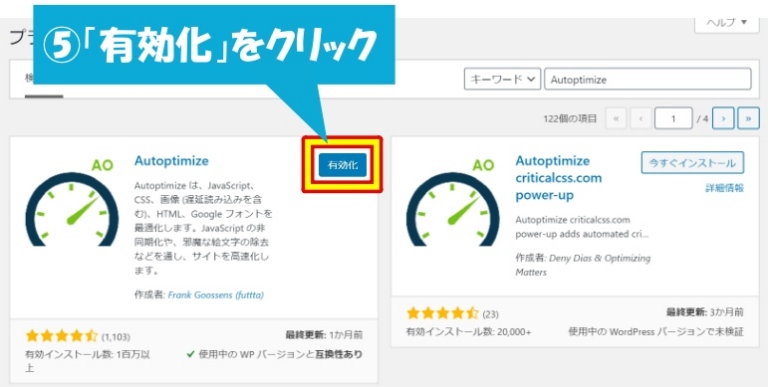
数秒でインストールが完了するので「有効化」をクリックしましょう。

「有効化」をクリックするとプラグイン一覧のページに変わります。
これで「Autoptimize」のインストールは完了です!
STEP2:「Autoptimize」の設定を行う
次は「Autoptimize」の設定を行っていきます。
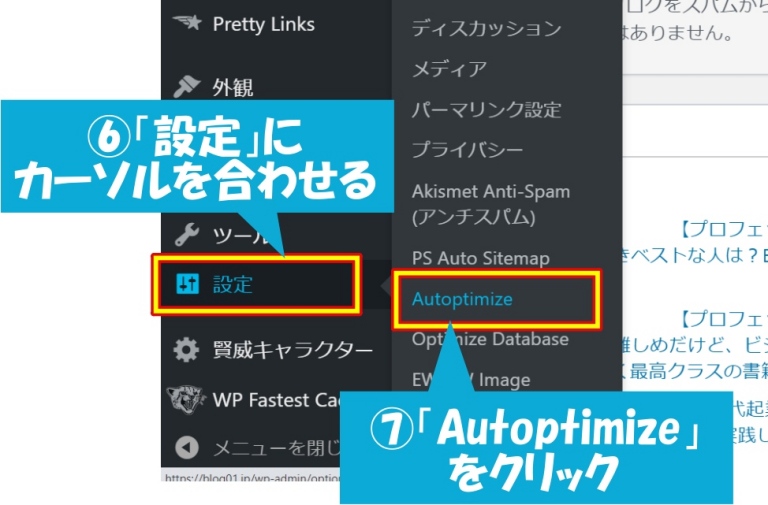
管理画面から「設定」にカーソル合わせて、「Autoptimize」をクリックしましょう。

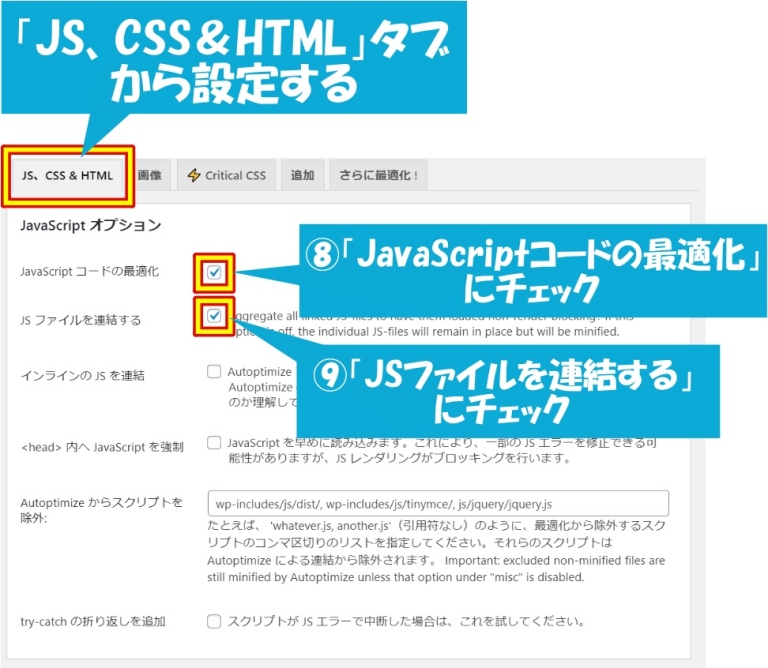
「JS、CSS&HTML」タブの設定
まずは「JS、CSS&HTML」タブから設定します。
「JavaScript オプション」では「JavaScriptコードの最適化」「JSファイルを連結する」の2つにチェックをすればOKです。

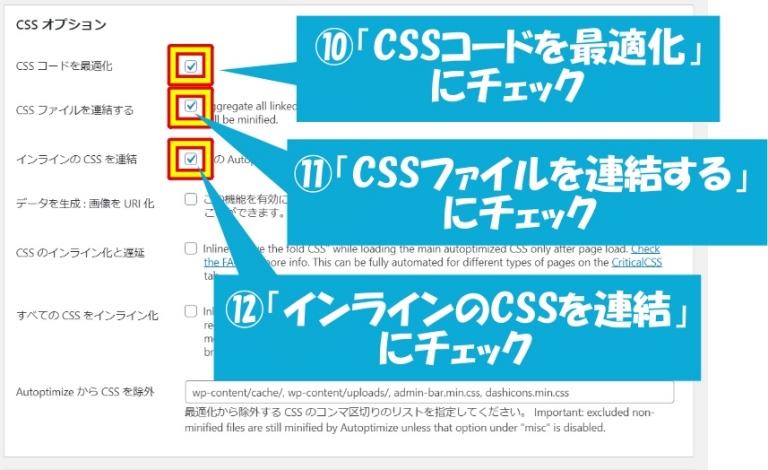
ページの下部に移動し、次は「CSSオプション」の設定を行います。
「CSSコードを最適化」「CSSファイルを連結する」「インラインのCSSを連結」の3つにチェックしましょう。

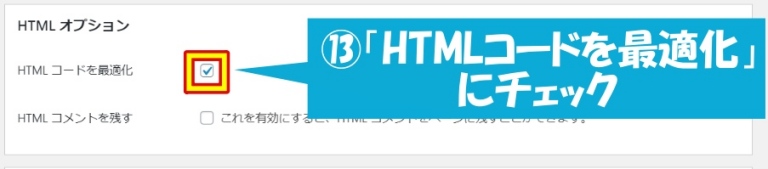
ページの下部に移動し、次は「HTMLオプション」の設定を行います。
ここでは「HTMLコードを最適化」だけにチェックすればOKです。

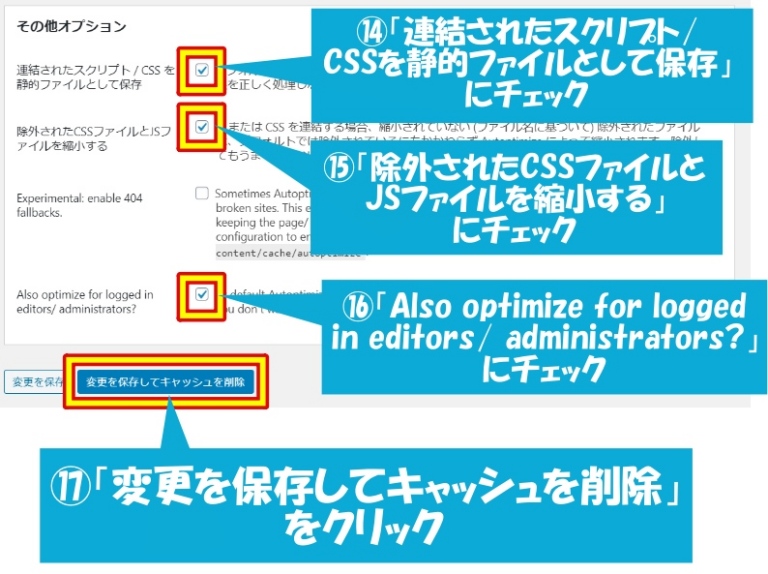
ページの下部に移動し、次は「その他のオプション」の設定を行います。
ここでは「連結されたスクリプト / CSS を静的ファイルとして保存」「除外されたCSSファイルとJSファイルを縮小する」「Also optimize for logged in editors/ administrators?」の3つにチェックしましょう。

最後に「変更を保存してキャッシュを削除」をクリックしましょう。
「画像」タブの設定
次は「画像」タブの設定です。
必須ではありませんが「Lazy-load images?」にチェックするのがおススメです。

「変更を保存」をクリックして、保存しましょう。
※画像が遅延読み込みされるようになり、ページ読み込み速度が格段にアップしますが、すでに別ブラグイン(Lazy Loaderなど)をすでに導入済みなら不要でしょう。
「Critical CSS」タブ
特に不要。
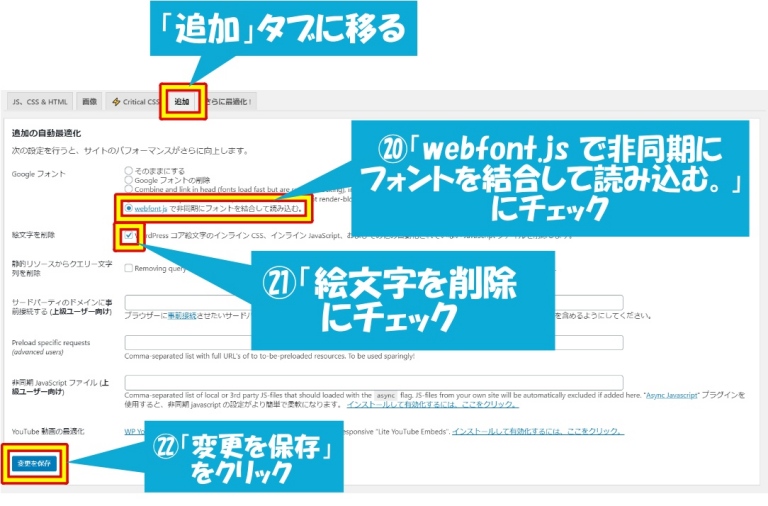
「追加」タブの設定
次は追加タブに移ります。
追加タブでは「webfont.js で非同期にフォントを結合して読み込む。」「絵文字を削除」の2つにチェックしましょう。

チェック後に「変更を保存」をクリックして完了です。
「さらに最適化!」タブ
特に不要。
「Autoptimize」の設定や使い方のまとめ
以上、「Autoptimizeの導入方法」でした。
お疲れさまでした。
他にも「さらに最適化」タブや、「CSSオプション」の設定項目などがありますが、必須項目ではありません。
場合によってはさらに改善される可能性あるので、適宜チェックを付けたり外したりして、動作パフォーマンスを確認をしてみてください!
以上、参考になりましたら幸いです。