ペンギン
ペンギン こんにちは!
当ブログ管理人のペンギンです。
あなたはブログの各ページに「目次(もくじ)」を用意していますか?
軽視されがちですが「目次」の重要性は高いです。
目次はページの上部に設置すればいいんじゃないの?
と思われるかもしれませんが、それだけではありません。
「目次の強みを活かせば、ブログ収益が改善される」と言えるレベルなので、
ぜひ目次を上手く活用すべきです!
- ページ下方までしっかりと記事を読んでもらえるので、離脱率や直帰率が下がり、ページセッションやPV数の改善につながる
- 新しく記事を書く必要はないので、手軽にアクセス数とPV数の増加が見込める
- アクセス数とPV数の増加に比例して、ブログ収益アップに期待できる
今回は目次の活用方法や、目次の導入方法、目次の小技もお伝えしていきます。
まだ各ページに目次を設置していない場合でも、
迷うことなく目次を適切に導入できるようになるはずです。
では、さっそく本題へ行きましょう。
目次を付ける重要性とは?ブログ収益アップにつながる?
そもそも目次はなぜ重要なのか?
目次が重要な理由は、目次は読者にとって便利で使いやすい道具だからです。
どういうことか?
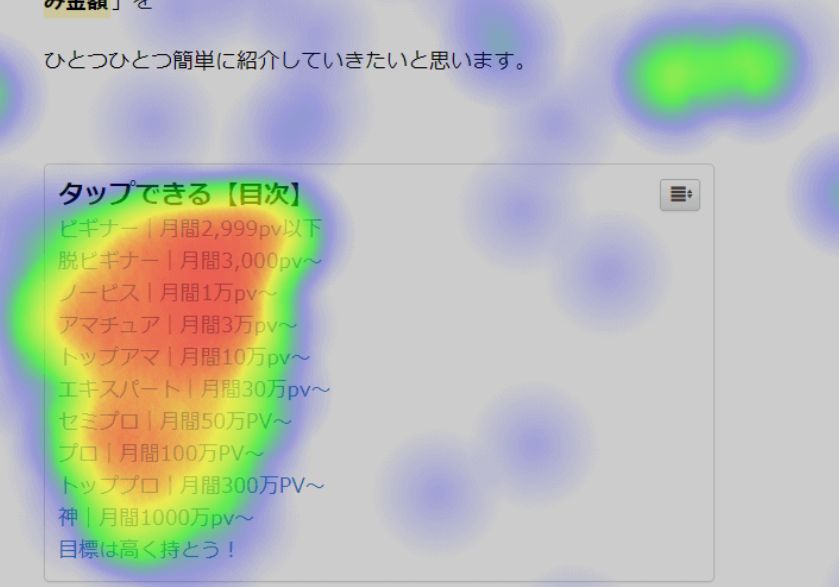
次の画像を見てください。
ヒートマップという読者のクリックの動きを計測するツールです。

赤い部分が読者がクリックしていることを示しているので、
読者は目次をクリックして活用しているということです!
たとえば、
・目次リンクから、読みたいページの見出しへジャンプできる
・知りたかった情報がすぐに手に入る
といったメリットが読者に生まれます。
つまり、読者は目次を必要としているので、
目次を設置することでユーザーファーストを実現できるのです!
Googleはユーザーファーストを重要視しています。
1. ユーザーに焦点を絞れば、他のものはみな後からついてくる。
Google は、当初からユーザーの利便性を第一に考えています。引用元: Google が掲げる 10 の事実
つまり、目次の設置でユーザーファーストを実現できるので、
Googleからも高評価を得られて、アクセス数の増加が見込めるでしょう。
目次を各ページに設置するには
具体的にどうやってブログに目次を導入できるのか?
それは「Easy Table of Contents」というプラグインを使用することです!
目次に必要な機能はすべて使えますし、
設定方法もシンプルなので初心者の方でも簡単に目次を設置できるのでおススメです!
ちなみに当ブログでは、「賢威」というワードプレステーマを使っているので、
当ブログは「賢威」の標準機能の目次を使用しています。
「Easy Table of Contents」の詳細な設定方法については、長くなるので最下部の「補足:ブログに目次を設置する方法(ワードプレス)」にて解説しています!
目次を付けて、上手く目次を活用する方法!
上記では、目次の設置方法をお伝えしましたが、
実は目次は設置するだけではダメです。
なぜなら使い方が間違っていれば、まったく効果が得られないからです!
つまり、目次は設置するだけじゃなく、
目次を上手く活用することで、はじめてブログ収益アップにつながるのです!
ではどうやって目次を活用すれば、ブログ収益のアップにつながるのか?
ブログ収益アップにつながる目次の活用方法は次の2つです!
- リード文の下に目次を設置する
- 目次を見るだけでページ内容が分かるような見出しにする
リード文の下に目次を設置する
ブログ収益アップにつながる目次の活用方法の1つ目は、
「リード文の下に目次を設置すること」です。
なぜなら、リード文で興味性をそそって「この記事を読みたい」と先に思ってもらう必要があるからです!
パン屋さんで例えるなら、パンのいい香りでお客さんを寄せ集めて、
集まったお客さんにメニューを見てもらう、という流れと同じです。
ページに興味を持ってもらった後に、
具体的にはこんなことが書かれていますよ、と目次を見てもらうのが正しい順序なのです!
そのため、ページの最上部に目次を設置してはダメです。
ページの最上部にはまずリード文を書き、
リード文の下に目次を設置するようにしましょう。
目次を見るだけでページ内容が分かるような見出しにする
ブログ収益アップにつながる目次の活用方法の2つ目は、
「目次を見るだけでページ内容が分かるような見出しにすること」です。
なぜなら、目次の内容が不明瞭だと、
読者が先のページを読むメリットがないので、その時点で離脱されてしまうからです!
つまり、先に読み進めてもらうために、
目次を見るだけでページ全体の内容がわかるような見出しにすべきなのです!
では、どのようにして、
目次を見るだけでページ全体の内容がわかるような見出しにできるのか?
ポイントは、
「記事タイトルの内容を実現する構成にすること」です!
たとえば記事タイトルが
「カレーを作る方法」としましょう。
「カレーを作る方法」を実現する見出しとは、
見出し2:具材を調理する
見出し3:具材を盛り付ける
見出し4:完成
といった具合に、
カレーを作成する手順を分解し、それぞれを見出しするとイイです。
このように、記事タイトルの内容を実現するための見出しにすれば、
論理的な説明ができるので、多くの読者に理解してもらいやすいのです!
もう一つ汎用性の高い例を見てみましょう。
記事タイトルが「○○で成功するための3つのコツ」であれば、
各見出しは、
見出し2:3つのコツをそれぞれ紹介
見出し2-1:1つ目のコツ
見出し2-2:2つ目のコツ
見出し2-3:3つ目のコツ
見出し3:3つのコツを実践する注意点
見出し4:最後に一言
といった具合です。
記事タイトルの内容を実現するための見出しにすれば、
目次を見ただけでページの内容がわかるので、読者が記事を読み進めてくれる可能性が高まるでしょう。
- 見出しは「30文字以内」を守る見出しは30文字以内を守りましょう。文字数が長すぎると、途中で改行されて読みづらくなるからです!改行されない程度かつ要点がわかりやすい見出しにしましょう。
- 目次は常に開いておく目次は「開いておく」「閉じておく」の設定ができます。目次は読者に求められているので、最初から開いている方が読者のためになります!そのため目次は常に開いておくべきです。
目次の付け方・活用方法まとめ
以上、ブログ収益アップにつながる目次の活用方法でした。
「Easy Table of Contents」というプラグインを使えば、今すぐ目次を設置できるので、早めに導入しましょう
すでに投稿済みの今ある記事については、
目次を設置するだけでページの改善ができるので、非常におススメです。
目次を設置した後は、
目次の強みを引き出せるように、リード文や見出しの文言を修正していきましょう!
そうすることでユーザーファーストが実現できますし、結果的にブログ収益アップにもつながります。
以上、ぜひ試してみください!
補足:ブログに目次を設置する方法(ワードプレス)
ここからは「Easy Table of Contents」を使ってブログに目次を設置する方法をご紹介します!
STEP1:プラグイン「Easy Table of Contents」のインストール
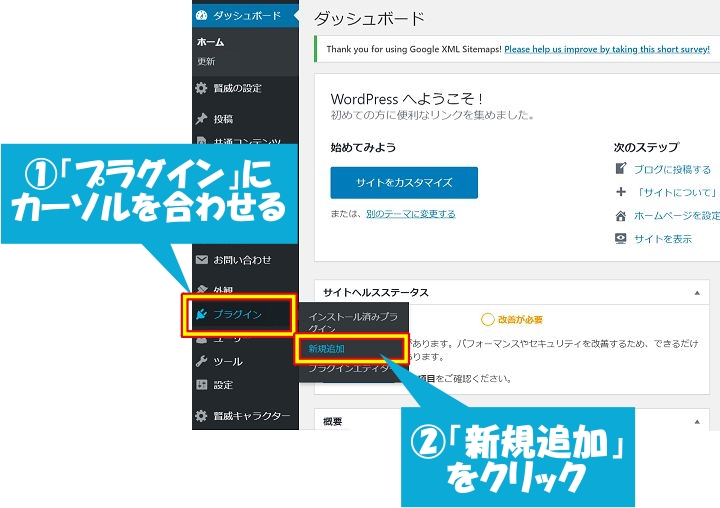
管理画面の「プラグイン」→「新規追加」を選択

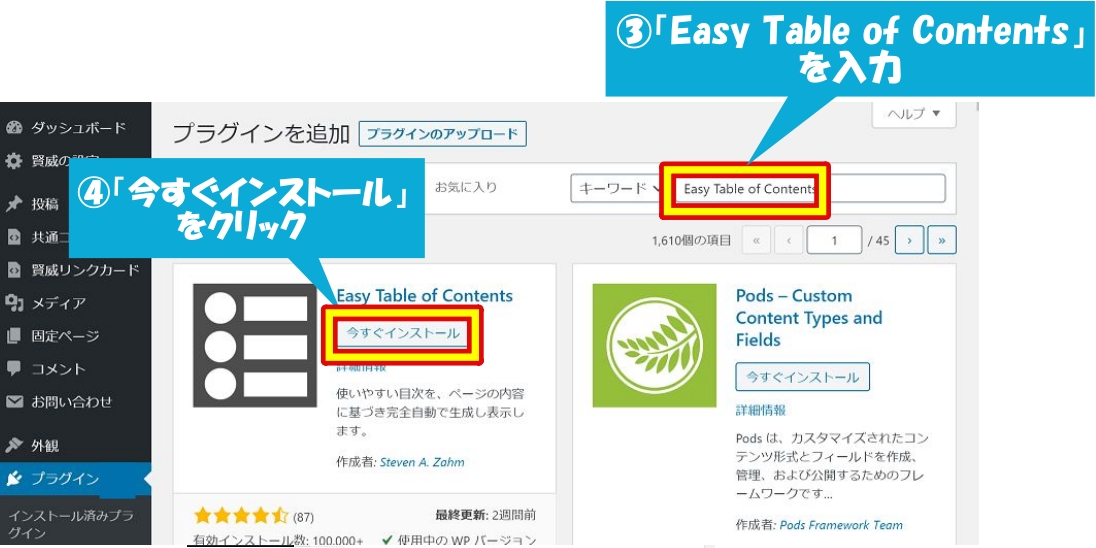
検索窓に「Easy Table of Contents」を入力すると、
「Easy Table of Contents」が現れるので、「今すぐインストール」をクリック

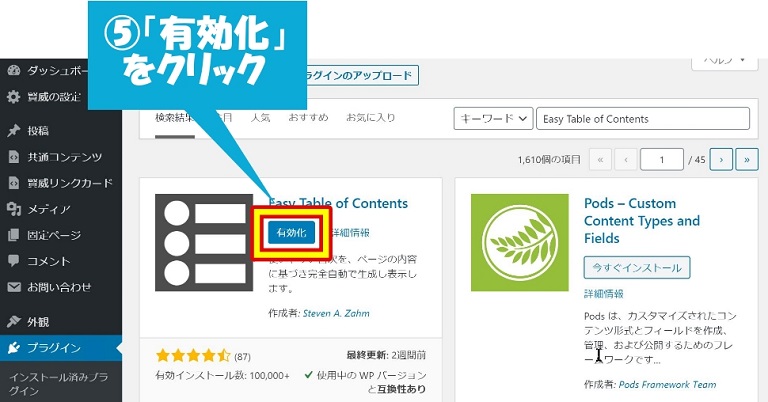
数秒でインストールが完了するので「有効化」をクリック

「有効化」をクリックするとプラグイン一覧のページに変わります。
これで「Easy Table of Contents」のインストールは完了です。
STEP2:「Easy Table of Contents」を設定する
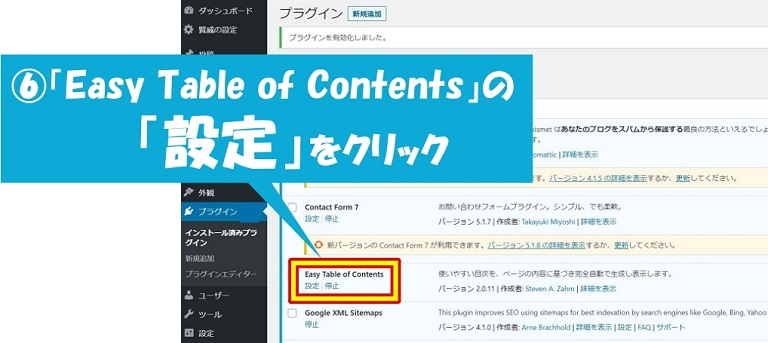
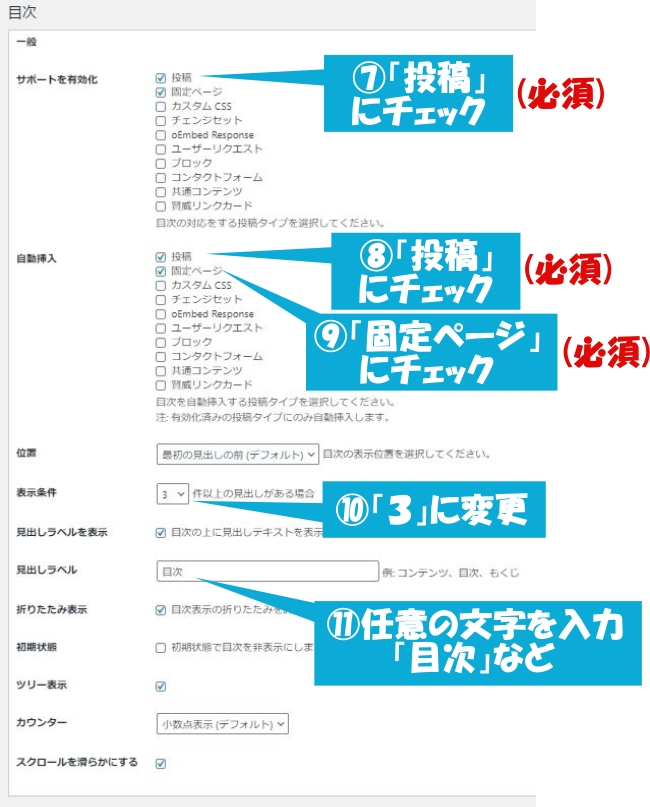
「Easy Table of Contents」の「設定」をクリック

「サポートを有効化」にて「投稿」をチェック(必須)
「自動挿入」にて「投稿」と「固定ページ」にチェック(必須)
「表示条件」は「3」に変更がおススメ
「見出しラベル」は「目次」などの文字を入力するのがおススメ

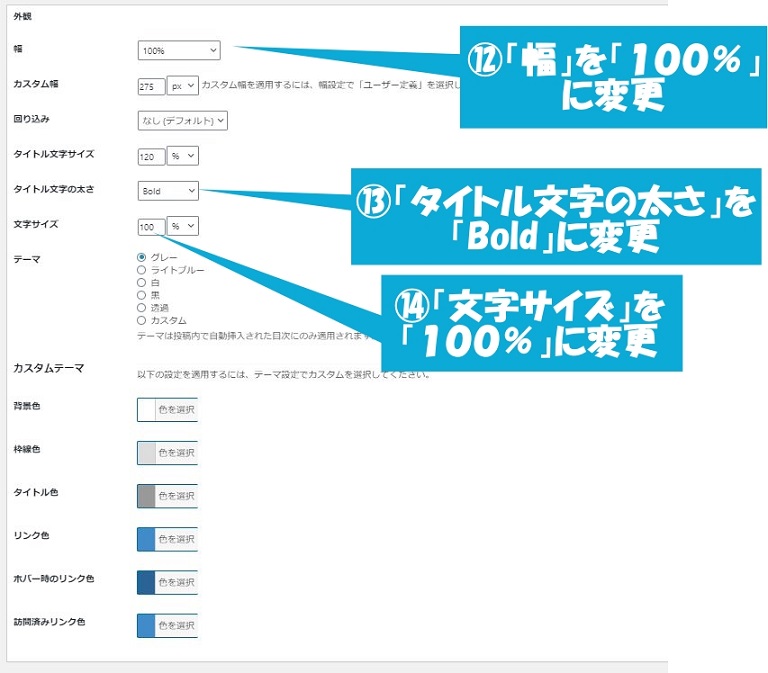
「幅」は「100%」に変更するのがおススメ
「タイトル文字の太さ」は「Bold」に変更がおススメ
「文字サイズ」は「100%」に変更がおススメ

以上で、最低限の目次の設定は完了です。
STEP3:Before-Afterを確認
次が目次設定前と、目次設定後の比較です。

問題なく目次が設定されていることも確認できました。
以上、目次の設定方法でした!
参考になりましたら幸いです。