
 ペンギン
ペンギン こんにちは!
当ブログ管理人のペンギンです。
あなたは「内部リンク」という言葉を知っていますか?
ブログで稼いでいくにおいて内部リンクは非常に重要です。
内部リンクを適切に行えばGoogleから高評価を得られて、アクセス数が増加しやすくなり、
さらに読者からも喜ばれやすくなるので、ページセッション数やリピーターの増加にもつながるからです!
新しい記事を追加するような大きな手間もかからないので、
比較的ラクにブログ収益アップに期待できるのです!
- Google検索から高評価されやすくなり、Google検索エンジンからのアクセス数の増加が見込める
- 読者がリピーターになってくれやすいので、ページセッションやPV数も向上する
- アクセス数やPV数の増加に比例してブログ収益のアップに期待できる/li>
- 新しく記事を追加する必要もなく、比較的ラクにブログ収益アップを狙える
では、内部リンクを最適化するには具体的にどうすればいいのか?
内部リンクの最適化する方法をご紹介します!
内部リンクの最適化する重要性
そもそも内部リンクとはいったい何か?
内部リンクとは「同一ブログ内へのリンク」のことです!
内部リンクだけでなく「外部リンク」というワードも存在します。
外部リンクとは「外部ページへのリンク」のことを言います。
| 内部リンクの例 | 外部リンクの例 |
|---|---|
| ホームへ | Google.com |
外部リンクよりも内部リンクの方が重要です。
内部リンクを使えば、読者に自分のいろいろなページを見てもらえるので、
ページセッション数やPV数の増加につながるからです!
また、内部リンクを設置すれば、Googleクローラーがブログの隅々までページチェックしてくれるので、
すべての記事がGoogle検索エンジンに上位表示されやすくなります。
つまり、内部リンクを設置すればGoogleから高評価されやすく、アクセス数が増えやすくなるのです!
内部リンクは記事内に設置するのが一般的です。
たとえば、次のように内部リンクを設置することが多いです。
しかし、内部リンクは記事内だけでなく、あらゆる場所にも設置するべきです!
たとえば、フッターやメニューバー、サイドバー、パンくずリスト、HTMLサイトマップ(全記事一覧)といったあらゆる場所に内部リンクを設置していきましょう。
しかし、ただ単に内部リンクを設置すればいいわけではありません。
アクセス数の増加や読者にリピーターになってもらうための「内部リンクの最適化」が必要です。
ブログ収益アップにつながる「内部リンクを最適化する」具体的な方法は次の3つです!
- 関連性の高いページのリンクを設置する
- テキストリンクを使う
- フッターに関連ページ一覧を設置する
では、それぞれ順に解説していきます!
関連性の高いページのリンクを設置する
内部リンクを最適化するための1つ目のコツは、
「関連性の高いページへのリンクを設置すること」です!
なぜなら無関係なページへのリンクを設置したところで読者は喜ばないからです。
読んでほしい記事を無理やり読ませるんじゃなく、
読者が求めている情報を提供するよう、こちらが読者に合わせることがビジネスの成功法則です。
そのため、内部リンクを設置する場合も、
読んでほしいページのリンクを設置するのではなく、読者が求めているような記事のリンクを設置すべきです。
では、ベストな内部リンクの具体例を見てみましょう。
あなたがラーメンブログを運営しているとして、
「ラーメンを美味しくするキムチでの味付け方法」という記事を書くとします。
この記事内にはどのような内部リンクを設置すべきでしょうか?
答えは、
- ラーメンに合うキムチを仕入れる方法
- ラーメンを調理するためのおススメ器具
といった、
そのページと関連性が高く、補足となるようなページへのリンクがベストです。
逆に言えば、どれだけクオリティの高い記事であっても、
「北海道の美味しいラーメン屋まとめ」といった内容はNGです!
ラーメン関連だとしても、明らかに「ラーメンを美味しくするキムチでの味付け方法」とは無関係なのでNGでしょう。
ユーザーファーストを阻害する内部リンクを設置してしまうと、Googleからペナルティを受けるリスクもあり、
アクセス数の減少につながるので注意しましょう。
テキストリンクを使う
内部リンクを最適化するための2つ目のコツは、
「テキストリンクを使うこと」です!
内部リンクの種類は「テキストリンク」か「画像リンク(バナー)」が基本的です。
しかし「画像リンク(バナー)」は絶対にNGです!
内部リンクを設置する際は、絶対にテキストリンクを使ってください!
なぜならテキストリンクはパッと見るだけで「これはリンクだな」と直感的に理解できるのに対して、
画像リンク(バナー)は「リンクには見えず広告に見えやすい」からです。
あなたがAmazonや楽天といったネットショップを運営しているなら画像リンク(バナー)も有効ですが、
個人ブログを運営しているなら内部リンクはテキストリンク一択です。
画像リンクを使っても読者は無意識にスルーしてしまうので、
しっかりと読者に読んでもらうためにもテキストリンクを使いましょう。
ポイントは、パッと見で「これはリンクだな」と理解してもらうために、
テキストリンクは青色にして、下線を引くのがおススメです。
| リンクのOK例 (テキストリンク) | リンクのNG例 (画像リンク、バナー) |
|---|---|
| ホームへ (パッと見ただけでリンクだとわかりやすい) |  (直感的にリンクに見えにくい) |
フッターに関連ページ一覧を設置する
内部リンクを最適化するための3つ目のコツは、
「フッターに関連ページ一覧を設置すること」です!
内部リンクを設置できる場所は、
- ページ中
- フッター
- メニューバー
- サイドバー
- パンくずリスト
- HTMLサイトマップ(全記事一覧)
など様々な設置場所がありますが、
一番有効な内部リンクの設置場所は「フッター」です。
なぜならフッターが一番クリックしてもらえやすいからです!
たとえば、YouTubeやAmazonの例を見てみましょう。
YouTubeの動画が終わった途端に関連動画一覧が表示され、
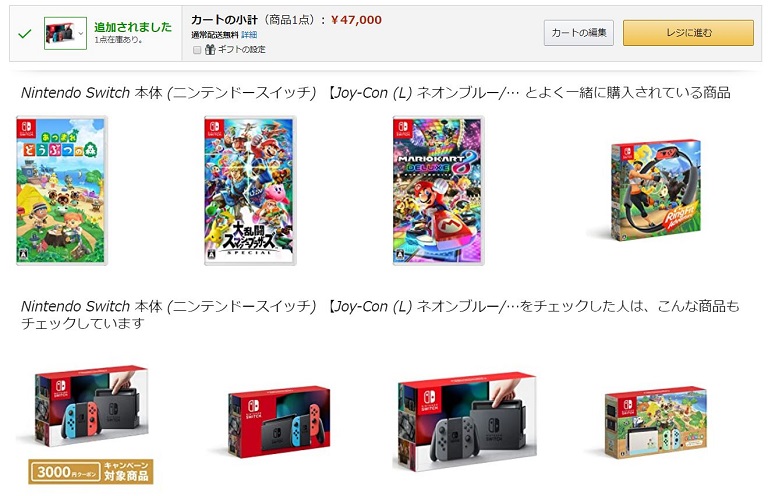
Amazonだと買い物カゴに商品を入れた途端、関連商品一覧が表示されますよね。
| YouTubeの関連動画一覧 |
|---|
 |
| Amazonの関連商品一覧 |
|---|
 |
YouTubeやAmazonはなぜこういったことをするのか?
理由は簡単です。
「一度起こした行動はもう一度起こしやすい」という人間の特性を利用したマーケティング手法を行っているからです!
「一度も入ったことのないお店よりも、今まで通っているお店の方が入りやすい」という誰もが感じたことのあるアレです。
この人間の特性を利用するなら、内部リンクを設置するのに一番ベストなタイミングは、
記事を見終わった途端に、そのページに関連した記事を紹介することです!
具体的には、
プラグイン「WordPress Related Posts」を利用して、
ページの最下部(フッター)に関連ページ一覧を設置しましょう。
ちなみに当ブログでは、賢威というテンプレートの標準機能で関連ページ一覧を表示しています。
「WordPress Related Posts」は関連ページを自動で算出してくれる便利なプラグインなので、
誰でも関連ページ一覧を設置できるようになります。
「この記事を読んだ人はこんな記事も読んでいます」という流れで、
各ページのフッターに関連ページ一覧を紹介するのがベストです!
「WordPress Related Posts」を使って関連ページ一覧を表示する方法
「WordPress Related Posts」の導入方法をご紹介しましょう。
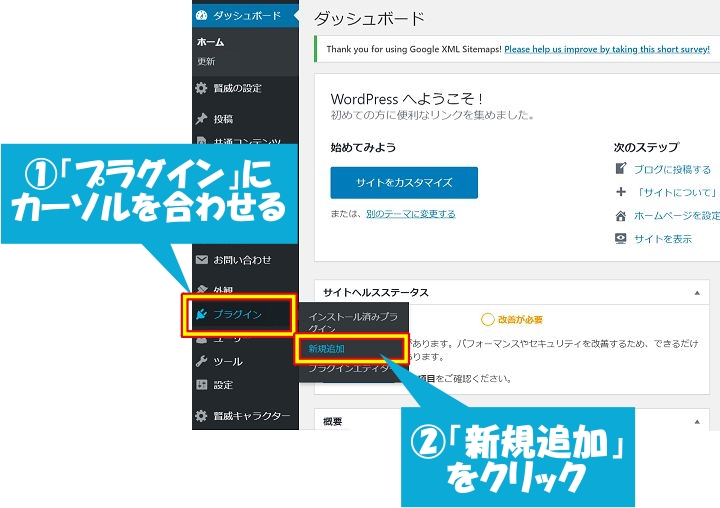
まずは管理画面の「プラグイン」から「新規追加」をクリックしましょう。

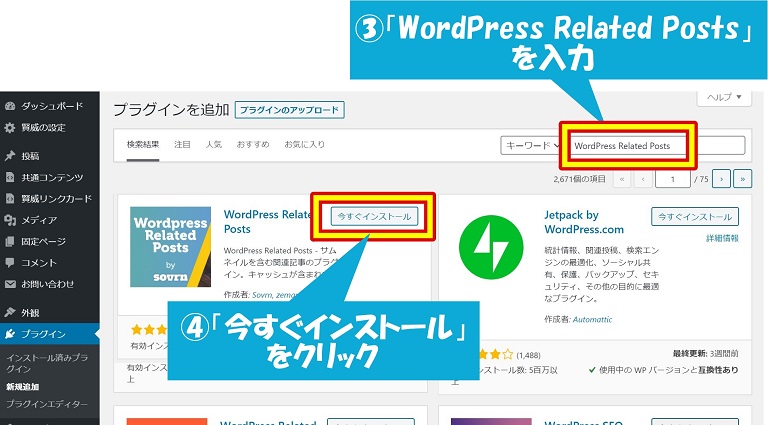
検索窓に「WordPress Related Posts」を入力し、
「WordPress Related Posts」の「今すぐインストール」をクリックします。

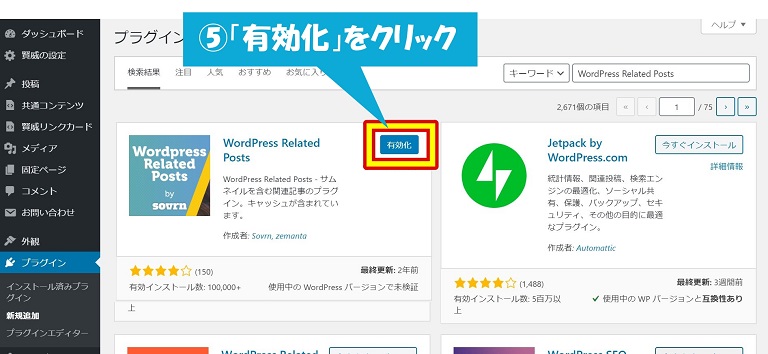
数秒でインストールが完了するので「有効化」をクリックしましょう。

「有効化」をクリックするとプラグイン一覧のページに変わります。
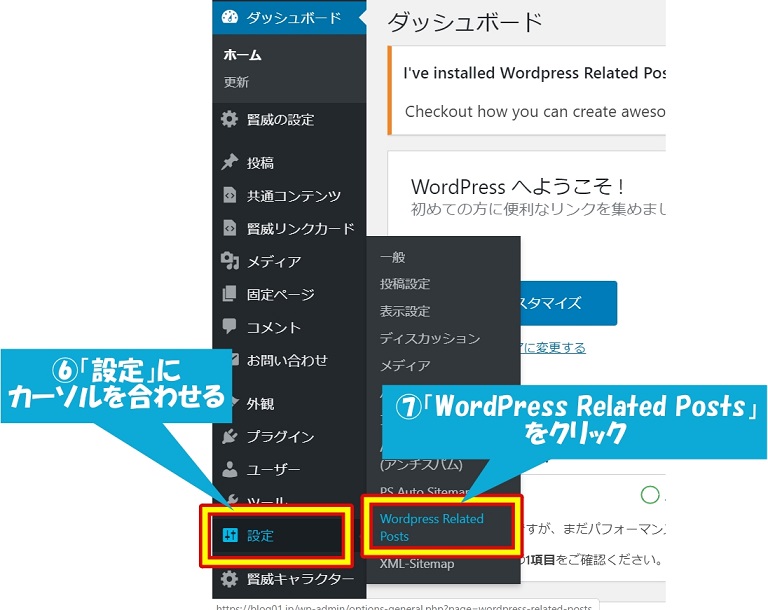
次は「WordPress Related Posts」の設定を行います。
管理画面「設定」から「WordPress Related Posts」をクリックしましょう。

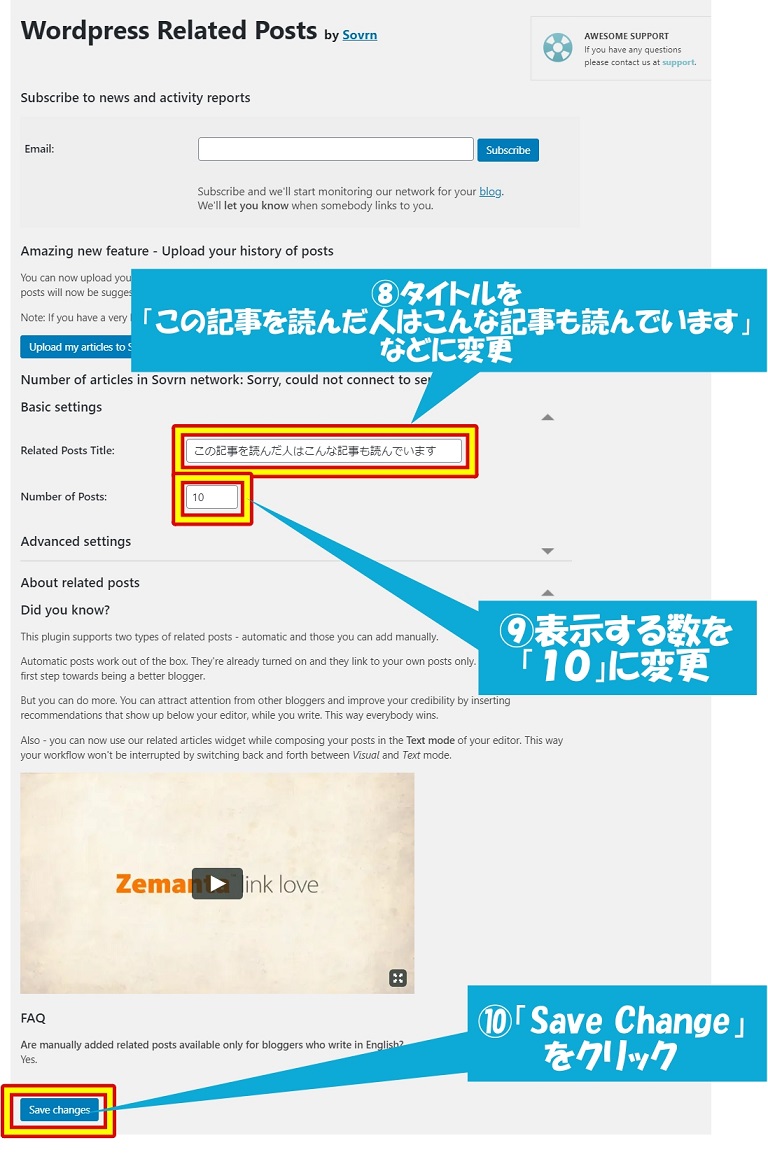
タイトルを「この記事を読んだ人はこんな記事も読んでいます」などのわかりやすい文言へ変更、
表示する記事数も「10」に増やして、
最後に「Save Change」をクリックして保存しましょう。

これで設定は完了です。
自動でフッターに表示されるので、問題なく「関連ページ一覧」が表示されました。

内部リンクの最適化(まとめ)
以上、ブログ収益アップにつながる内部リンクの活用方法でした。
内部リンクはフッターに設置するのが一番効果的です。
今回は関連ページ一覧の設置方法を紹介しましたが、
「人気記事の一覧ページ」を表示するの有効でしょう。
「WordPress Popular Posts」というプラグインで「人気記事一覧」の表示もできるので、
あなたのブログにも適していそうであれば、検討してみてはいかがでしょうか。
結局は、読者に喜んでもらい、
ユーザーファーストを向上させることがブログで稼ぐ近道です。
ぜひ参考にしてみてください!