ペンギン
ペンギン こんにちは!
当ブログ管理人のペンギンです。
あなたはブログの「ページの読み込み速度」を意識していますか?
ブログで稼ぐにおいて、ページの読み込み速度を高めることは非常に重要です。
なぜなら、読み込み速度が速いだけでGoogleから高評価されやすくなるのでアクセス数が集まりやすくなるからです!
逆に読み込み速度が遅ければ、単純に読者にも嫌われるので、固定読者の獲得を逃すことにもなります。
ページの読み込み速度を高めることはブロガーとして基本ですし、
アクセス数が伸びれば、ブログ収益アップにもつながるので重要なポイントと言えます!
これまでにも、ページの読み込み速度を高める方法をいくつか紹介してきましたが、
数が多くなってきたので、今回まとめてご紹介していきます。
専用のプラグインを導入・設定するだけのカンタンな作業で完結するので、
一度初期設定を済ませてしまえば、今後の面倒なメンテナンスなども一切不要です。
ぜひこれを機に「ページの読み込み速度を高める工夫」を行ってください!
- ページの読み込み速度が上がるので、Googleから高評価されやすく、Google検索からの集客が有利になる
- アクセス数の増加に期待できるので、それに比例してブログ収益アップが見込める
- 一度の設定で今後ずっと稼働し続けるので、比較的ラクにブログ収益アップに役立てることができる
具体的にどうやってページの読み込み速度を高めるのか?
ページの読み込み速度を高めることは重要です。
しかし、具体的にどうやってページの読み込み速度を高めればいいのか?
それはGoogleが提供している「PageSpeed Insights」というサイトを使って、
あなたのブログの改善点を教えてもらうことです!
「PageSpeed Insights」は各ブログの「ページ読み込み速度」の点数を数値化してくれるツールです。
ちなみに、当ブログでモバイルで80点台を叩き出せているので、そこそこ高めの数値だと思います。

(70点台に落ちることも良くありますが。。。ww)
しかし「PageSpeed Insights」の特長はこれだけではありません。
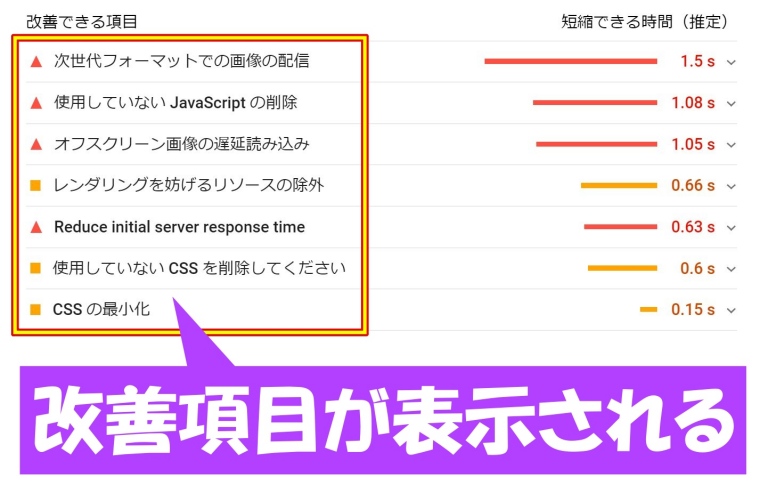
ページの読み込み速度を数値化するだけでなく、さらに改善点も教えてくれる便利ツールなのです!
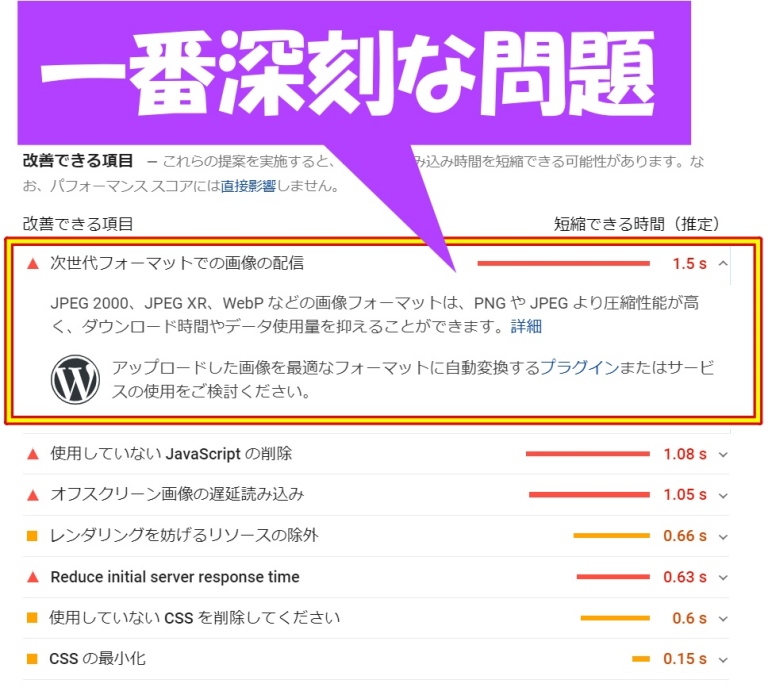
当ブログではすでに対処済みですが、改善項目があれば一覧表示されます。

天下のGoogle様が指摘している問題点なので、これはぜひとも改善すべき項目と言えるでしょう。
むしろこの指摘を放置していれば、無駄なリソースを消費していることになるので、ページの読み込み速度が遅くなるし、アクセス数も減りやすく不利な状況になります。
読み込み速度が遅ければ単純に読者からも嫌われる要因となるので、しっかりと対策すべきです!
では、次からは具体的な対策方法をご紹介していきます!
【まとめ】ページの読み込み速度を高める方法
早速、ページの読み込み速度を高める方法をご紹介します。
それは次の5つを行うことです!
- 画像を圧縮して、画像容量を抑える
- 画像をWebP化してさらに容量を抑える
- CSSファイル、JavaScriptファイルの最適化する
- キャッシュを削除・管理する
- リビジョンの削除や管理、データベースの最適化する
画像を圧縮して、画像容量を抑える
ページの読み込み速度を高める方法の1つ目は、
「画像を圧縮して、画像容量を抑えること」です!
なぜなら、ページの読み込み速度が遅いほとんどの原因が画像容量の肥大化だからです。
必要以上の多くの画像を貼るのはもちろん、無駄に画像のサイズが大きく画像容量を圧迫していることが多いです。
そのため、画像の容量を少しでも抑えるために画像を圧縮すべきです!
特に「EWWW Image Optimizer」というプラグインを使うのがおススメです。
画質を一切落とすことなく、画像容量を削減できます。
具体的な方法は次の記事で解説しているので、ぜひ確認しておいてください!
画像をWebP化してさらに容量を抑える
ページの読み込み速度を高める方法の2つ目は、
「画像をWebP化してさらに容量を抑えること」です!
あなたは「WebP(ウェッピー)画像」というワードを聞いたことがありましたか?
画像形式は「JPEG」「PNG」「GIF」が一般的ですが、WebP(ウェッピー)画像はGoogleが開発した「次世代式画像フォーマット」です。
先ほどは画像を圧縮して画像容量を削減する方法を伝えましたが、画像をWebP化すればさらに画像容量を削減できます。
JPEGで100KBだった画像もWebP化すれば25KBあたりに抑えることができ、70%以上の画像容量の削減効果が得られるのです!
特に、天下のGoogleがWebP画像を使用することを強く推奨しているので、かなりの効果が見込める対策です。

もちろんWebP化しても画質も落ちないので、コストパフォーマンスは非常に高いです。
画像をWebP化する方法は次の記事で解説しているので、ぜひご覧ください!
CSSファイル、JavaScriptファイルの最適化する
ページの読み込み速度を高める方法の3つ目は、
「CSSファイル、JavaScriptファイルの最適化すること」です!
「PageSpeed Insights」を使えば、CSSファイルやJavaScriptファイルに関する指摘をよく喰らいます(笑)
ワードプレスは「HTML」「CSS」「JavaScript」「PHP」といったプログラムファイルで動いているので、不備があれば指摘があるのは当然でしょう。
そんな時に活躍するのが「Autoptimize」というプラグインです。
「Autoptimize」はCSSやJavascript、HTMLファイルの容量を削減したり、最適化してくれるプラグインです。
詳細な手順は次の記事で解説しているので、ぜひ確認しておいてください!
キャッシュを削除・管理する
ページの読み込み速度を高める方法の4つ目は、
「キャッシュを削除・管理すること」です!
キャッシュとは、閲覧したことのあるページを常に記憶して、次また同じページを開くときにより早く表示するための仕組みのことです。
キャッシュは便利な仕組みではありますが、裏を返せばキャッシュで記憶したデータが膨大になればサーバーにも負担がかかるのでストレスにもなります。
キャッシュを放っておけば、ページの読み込み速度の遅延につながるので、
それを避けるためには「WP Fastest Cache」を使うのがおススメです。
「WP Fastest Cache」はキャッシュ機能をバランスよく管理するためのプラグインです。
ワードプレスを含む、すべてのブログサービスにはキャッシュの機能が設けられています。
つまり、キャッシュによるサーバー負担は誰もが受けうるリスクなので、もしあなたがワードプレスブログを使っているならぜひ「WP Fastest Cache」の利用をおススメします!
キャッシュの管理方法については次の記事で解説しているので、ぜひ参考にしてみてください!
リビジョンの削除や管理、データベースの最適化する
ページの読み込み速度を高める方法の5つ目は、
「リビジョンの削除や管理、データベースの最適化すること」です!
リビジョンって何?と感じるかもしれません。
リビジョンとは、投稿記事や固定記事を更新したときに自動保存される下書き機能のことです。
更新すればするほど、リビジョンはどんどん溜まっていく一方なので、どんどんデータベースを圧迫していくのです。

リビジョン機能は、万が一記事のデータが消えてしまった場合に復元できるので便利ですが、必要以上にリビジョンを保管するのはナンセンスでしょう。
こういうときに便利なのが「Optimize Database after Deleting Revisions」というプラグインです。
「Optimize Database after Deleting Revisions」はリビジョンの削除や管理だけでなく、データベースの最適化も行ってくれます。
大変便利なプラグインなので、ぜひ導入することを検討してみてください!
詳細は次の記事で解説しています。
最後に。ページの読み込み速度を高める方法
以上、「ページの読み込み速度を高める方法」のまとめでした!
ページの読み込み速度が遅いことは致命的な問題でしょう。
情報化時代の現代においては、どのサイトも力を入れてページを作られています。
そんな状況で自分のページだけが読み込み速度が遅ければ、完全にライバルにも出し抜かれます。
単純に読者にも迷惑が掛かかるので、固定読者の獲得を失うので、
ページの読み込み速度を高めることはブログ収益アップにもつながる重要なポイントです。
ブログで稼ぐにおいて、ページの読み込み速度を高めることは基礎的なことですが、その積み重ねこそが成果を上げる一歩になります。
ぜひこの機会に、ご紹介した5つの対策を行ってみてください!