
 ペンギン
ペンギン こんにちは!
当ブログ管理人のペンギンです。
あなたは「画像選定」という言葉を知っていますか?
ブログ記事を書いていれば、画像を使って補足説明するときもありますよね。
実は画像を使う際に、画像選定のテクニックを加えれば、
Google検索エンジンから高評価されやすくなるので、アクセス数の増加が見込めるのです!
Google検索エンジンから高評価されるので、自然検索だけでなく画像検索からもアクセスが流入してくるので、上手くいけばアクセス数は倍増するはずです!
画像選定すること自体は簡単ですし、わざわざ新しく記事を追加する必要もないので、即効かつラクにブログ収益の改善に期待できます。
- Google検索エンジンからの高評価が得られやすくなるので、アクセス増加が見込める
- 通常検索だけでなく画像検索からもアクセスが流入してくるので、アクセス数の倍増に期待できる
- 新しく記事を追加する必要もなく、画像の設定を修正すればいいので、即効かつラクにブログ収益アップの改善に期待できる
では、具体的にどうやって画像選定すればいいのか?
ブログ収益アップにつながる画像選定の方法をご紹介します!
画像のSEO対策や圧縮の重要性とは?
そもそも画像選定とはいったい何か?
一般的に画像選定とは「画像を選ぶこと」という意味ですが、
ここでいう画像選定とは「ブログ収益アップにつながる画像の使い方」のことです。
そもそもなぜこの記事を書こうと思ったのかというと、
ほとんどの人たちがアクセス数アップに直結する画像の使い方を知らないと思ったからです!
画像は非常に重要です。
なぜなら画像を適切に使えば、読者にとって非常に見やすいページになるので、
画像を使いこなすことはユーザーファーストに直結するからです。
Googleの検索エンジンはユーザーファーストを重要視し、基本理念にしているので、
ユーザーのためになるブログを作れば、おのずとアクセス数が集まり、ブログ収益が増えるはずです。
1. ユーザーに焦点を絞れば、他のものはみな後からついてくる。
Google は、当初からユーザーの利便性を第一に考えています。引用元: Google が掲げる 10 の事実
さらに画像を適切に使えば、ページが見やすくなるだけでなく、
画像検索からのアクセス流入も見込めるので、幅広い層の読者を獲得できるでしょう。
しかし、ほとんどのブロガーたちは画像の正しい使い方に気付いていないようです。
・もっと画像を多用すればいい
という単純なことではないです。
忘れられているものの、
「こうすればもっとアクセスが集まるのにもったいないな・・・」
と思える、やれば効果の出やすい画像の使い方です。
では、どのように画像を使えば、
アクセス数の増加やブログ収益アップにつながるのか?
ブログ収益アップにつながる「正しい画像の使い方」は次の4つです!
- alt属性とtitle属性を差し込む
- ファイル名をシンプルにする
- 画像ファイルサイズはなるべく小さくする
- 一般的な画像ファイル形式にする
画像のSEO対策や、圧縮を行う具体的方法
1つずつ順にご紹介しましょう。
alt属性とtitle属性を差し込む
alt属性(オルト属性)とtitle属性(タイトル属性)とは、
画像の説明をするための代替テキストです。
Googleクローラーは画像そのものを理解できませんが、、
alt属性、title属性を差し込むことで、画像の意味を理解してもらえるようになります!
具体的には次のようにして、alt属性、title属性を付与しましょう!

【記入例】
<img src=”rose.jpg” alt=”バラの花” title=”ピンクのバラが咲いている“>
alt属性とtitle属性を差し込むときのポイントは次の2点です!
- 短くてわかりすいシンプルなテキストを使う
- キーワードの羅列や、文章全体のコピペを避ける
Google公式の「画像-Search Consoleヘルプ」にもalt属性とtitle属性の使い方が説明されています。
わかりやすい代替テキストを使用する
悪い例(代替テキストがない):
<img src=”puppy.jpg”>悪い例(キーワードの乱用):
<img src=”puppy.jpg” alt=”子犬 犬 赤ちゃん 犬 子犬 犬のレトリーバー ラブラドール ウルフハウンド セッターポインター ドッグフード 子犬の食べ物“>良い例:
<img src=”puppy.jpg” alt=”子犬“>最も良い例:
<img src=”puppy.jpg” alt=”投げたものを取ってくるダルメシアンの子犬“>引用元: Search Consoleヘルプ
alt属性とtitle属性を付与することで、Googleクローラーが画像の意味を理解してくれるので、
ページの評価が上がり、検索ランキングにも上位表示されやすくなります。
また、自然検索だけでなく、画像検索ランキングに上位表示されやすくなるので、
alt属性とtitle属性の差し込みは非常に重要なのです!
ファイル名をシンプルにする
ファイル名はシンプルにしましょう。
たとえば、次の画像で言うと「rose.jpg」という風に、
ファイル名を簡潔なアルファベットにすべきです。
なぜならファイル名から画像の内容が理解されやすくなるので、
Googleからもページの評価が上がりやすくなるからです!

【記入例】
<img src=”rose.jpg” alt=”バラの花” title=”ピンクのバラが咲いている”>
適切な画像ファイル名のポイントは次のつです!
- ファイル名は短く、簡潔にする
- 日本語ではなく、アルファベットにする(※日本語だと文字化けする)
- 画像の内容と一致したファイル名にする
逆にいえば、画像の内容と全く関係のないファイル名だと、
読者にも誤解を与えることになりかねないので、Googleからもペナルティを受ける可能性もあります。
画像の内容と一致するファイル名にしましょう。
画像ファイルサイズはなるべく小さくする
画像ファイルサイズはなるべく小さくしましょう。
なぜなら画像ファイルサイズが大きいと、ページの読み込みに時間がかかるからです!
Googleはページの読み込み速度を重要視していますし、
読み込み時間が長ければ、単純に読者にもイライラさせてしまうことになります。
そのため、ページの読み込み速度を少しでも高めるためにも、
画像のサイズは圧縮しましょう。
多くの素材サイトでは、1920pxや1600pxの画像ファイルが良く提供されますが、
1920pxや1600pxは無駄に大き過ぎます。
おススメの画像サイズは「横幅600~最大800px」です。
WindowsのPCなら標準搭載の「ペイント」というアプリを使えば、簡単に画像サイズを小さくできるのでファイル容量を圧縮できます!
画像を圧縮するための超便利なプラグインがあります。
それは「EWWW Image Optimizer」です!
アップロードした画像ファイルを画質を保ったまますべて自動で圧縮してくれる画期的なプラグインです。
すでにアップロード済みの既存の画像は、プラグイン導入後に自分で圧縮する必要がありますが、
新規にアップロードする画像はすべて自動で圧縮してくれます。
最初に一度だけ設定しておけば、今後ずっと自動で画像ファイルを圧縮してくれるので、ぜひ活用すべきです!
「EWWW Image Optimizer」の導入方法や詳細な圧縮手順については下部で説明しているのでぜひ参考にしてみてください!
⇒ 補足:「EWWW Image Optimizer」の導入・活用方法
一般的な画像ファイル形式にする
一般的な画像ファイル形式とは、
「jpg」「png」「gif」といった汎用的に使われているファイル形式のことです!
「jpg」「png」「gif」の一般的なファイル形式であれば、
Safari、GoogleChrome、Internet Explorerなどの人気Webブラウザでサポートされています。
つまり「jpg」「png」「gif」の一般的な画像ファイル形式を選ぶことで、
より多くのユーザーの利便性が向上するので、結果的にGoogle検索エンジンから高い評価を得られやすくなります。
また、jpgファイルは色数の多い画像に適しており、
pngファイルは色数の少ない画像に適しています。
 |  |
| 色数が多い jpgファイルが最適 | 色数が少ない pngファイルが最適 |
|---|
色数が多いのにpngファイルを選ぶという、
間違ったファイル形式だと、2倍以上の差が出るとのことです。
ページの読み込み速度が無駄に遅くなってしまいますし、
Googleや読者にも不快にさせてしまうので、くれぐれも注意すべきです。
そのため「jpg」「png」「gif」の特性を知って、
適したファイル形式を選びましょう!
画像のSEO対策、圧縮方法について(まとめ)
以上、画像選定の方法でした。
alt属性やtitle属性を差し込んだり、適したファイル名に変更すれば、
それだけで読者の利便性が向上して、Google検索エンジンからもアクセスが集まりやすくなります。
また、JPGやPNGといったファイル形式もテキトーに選ぶのではなく、
上述した基準でファイル形式を選べば、よりあなたのブログの評価は上がるはずです。
ぜひ試してみてください!
補足:「EWWW Image Optimizer」の導入・活用方法
ここからは「EWWW Image Optimizer」の導入方法をご紹介します!
STEP1:プラグイン「EWWW Image Optimizer」をインストールする
まずは「EWWW Image Optimizer」のインストール手順からご紹介しましょう。
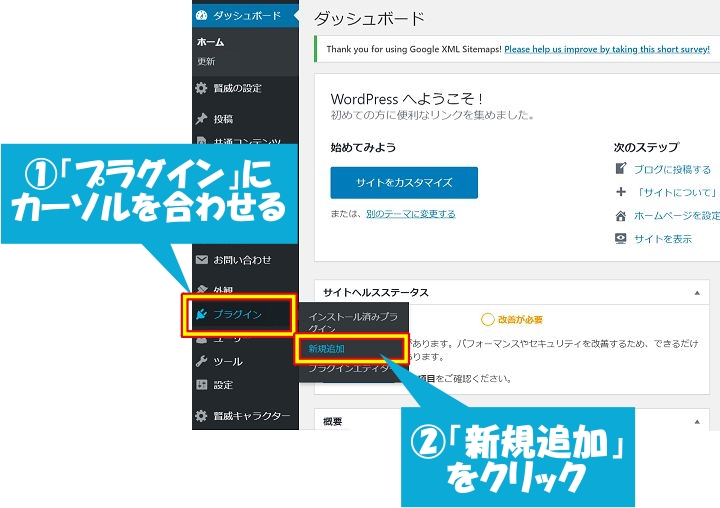
管理画面の「プラグイン」→「新規追加」を選択します。

検索窓に「EWWW Image Optimizer」を入力すると、
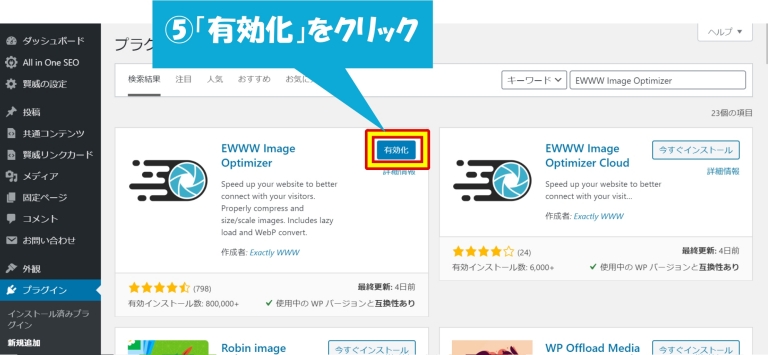
「EWWW Image Optimizer」が現れるので、「今すぐインストール」をクリックします。

数秒でインストールが完了するので「有効化」をクリックしましょう。

「有効化」をクリックするとプラグイン一覧のページに変わります。
これで「EWWW Image Optimizer」のインストールは完了です。
STEP2:「EWWW Image Optimizer」の初期設定を行う
次は「EWWW Image Optimizer」の初期設定を行います!
管理画面から「設定」にカーソルを合わせて「EWWW Image Optimizer」をクリックします。

1つ目は「ベーシック」タブにて「メタデータを削除」にチェックが入っていることを確認しましょう。

チェックを入れればメタデータが削除されるので、最小限の画像ファイルサイズで済むのでおススメです。
次は「変換」タブにて、「コンバージョンリンクを非表示」にチェックを入れましょう。

チェックを入れることで「jpg→png」や「png→jpg」などの拡張子変換を防ぐことできます。
チェックを入れれば「変更を保存」をクリックしましょう。
これで「EWWW Image Optimizer」の初期設定は完了です。
STEP3:アップロード済みの画像を一括で圧縮する
最後に、アップロード済みの画像を一括で圧縮しましょう。
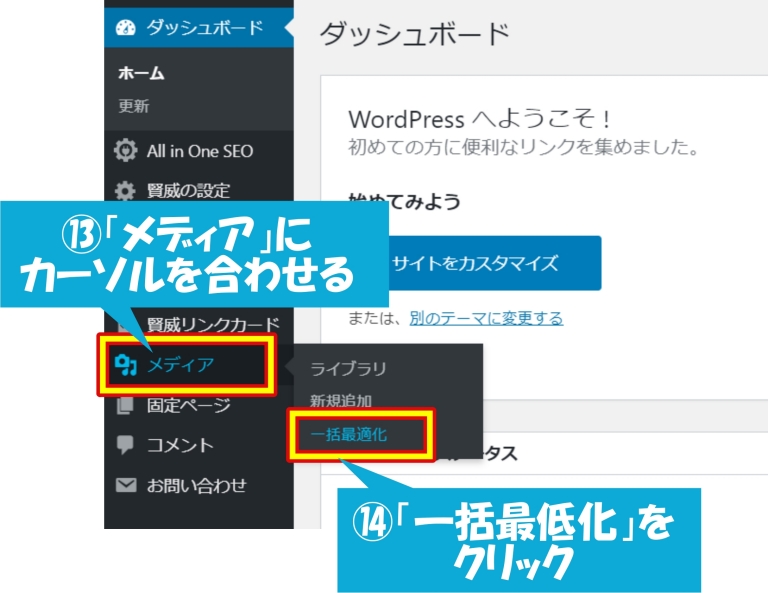
管理画面から「メディア」にカーソルを合わせて、「一括最適化」をクリックします。

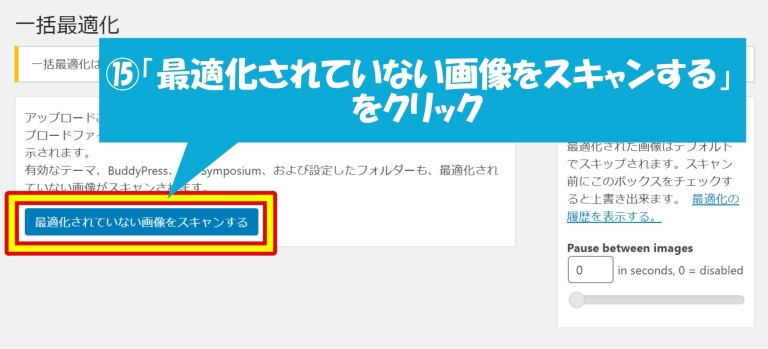
「最適化されていない画像をスキャンする」をクリックしましょう。

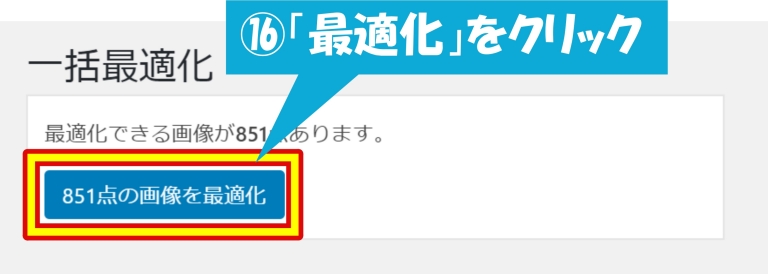
確認項目が表示されるので「最適化」をクリックしましょう。

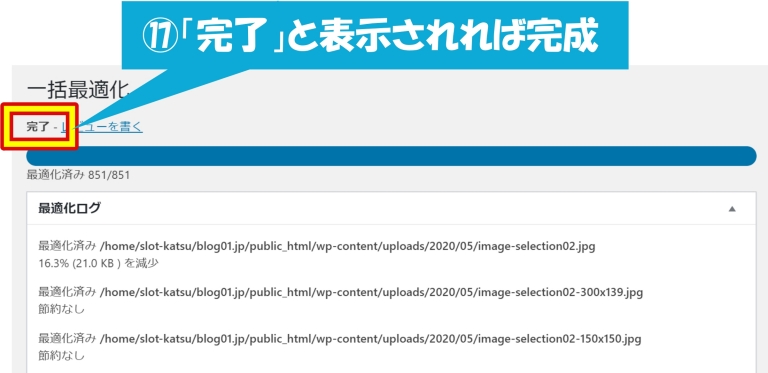
ゲージが進んで「完了」と表示されれば終了です。

新規でアップロードする画像は自動で圧縮されるので、画像を圧縮する作業はこれにて終了です。
お疲れさまでした。