
 ペンギン
ペンギン こんにちは!
当ブログ管理人のペンギンです。
あなたは「WebP(ウェッピー)」という画像フォーマットを知っていますか?
何それ?と思われるかもしれません。
でもブログで稼ぐにおいて、実は「WebP(ウェッピー)画像」は無視できないくらい非常に重要なワードです!
なぜなら「WebP(ウェッピー)」という画像フォーマットを使えば、ブログの読み込みスピードを飛躍的に改善できるからです!
つまり、今ある画像をWebP化すればGoogle検索エンジンからの集客が有利になります。
ブログ収益はアクセス数の比例するので、アクセス数の増加につながる「画像のWebP(ウェッピー)化」は絶対に行うべきです!
「WebP(ウェッピー)画像」は次世代式画像フォーマットと呼ばれているくらいです。
しかも一度「画像をWebP(ウェッピー)化する環境」が整えば、今後のメンテナンスや手間も一切かからないので、比較的ラクにブログ収益アップに役立てることできます!
今回はそんなメリット多数の「WebP(ウェッピー)画像」の導入方法ご紹介します!
- ブログの読み込みスピードを飛躍的に高めることができる
- ページの読み込み速度が上がるので、Googleから高評価されやすく、Google検索からの集客が有利になる
- つまりアクセス数の増加に期待できるので、それに比例してブログ収益アップが見込める
- 一度の設定で今後ずっと稼働し続けるので、比較的ラクにブログ収益アップに役立てることができる
「WebP(ウェッピー)画像」を使う重要性
そもそも「WebP(ウェッピー)画像」とは何か?
「WebP(ウェッピー)画像」とはJPEGやPNG、GIFといった画像フォーマットの一つです。
「WebP(ウェッピー)画像」の大きな特徴は、はJPEGやPNGと比べてファイル容量が圧倒的に抑えられた次世代式の画像フォーマットです!
天下のGoogleが開発した画像フォーマットだけにファイル容量の削減率はスゴイです。
JPEGで100KBの画像もWebP化すれば約25KBに圧縮されるので、70%以上のファイル容量の削減効果があるのです!
ブログのページ読み込み速度が遅い場合のほとんどの原因は画像容量です。
無駄に多くの画像が配置されていることはもちろん、画像容量が肥大化してサーバーに負担を与えていることが非常に多いです。
でも、今ある画像をすべてWebP化すれば、画像容量によるページ読み込みの遅延もかなりの改善が見込まれます!
「PageSpeed Insights」で読み込み速度をチェックする
別の記事でも紹介したことはありますが、あなたは「PageSpeed Insights」を使っていますか?
「PageSpeed Insights」とはGoogleが提供しているサービスで、各ブログの「ページ読み込み速度」の点数を数値化してくれるツールです。
ちなみに当ブログではモバイル80点台を叩き出せています。

(70点台に落ちることも良くありますが。。。ww)
しかし「PageSpeed Insights」の特長はこれだけではありません。
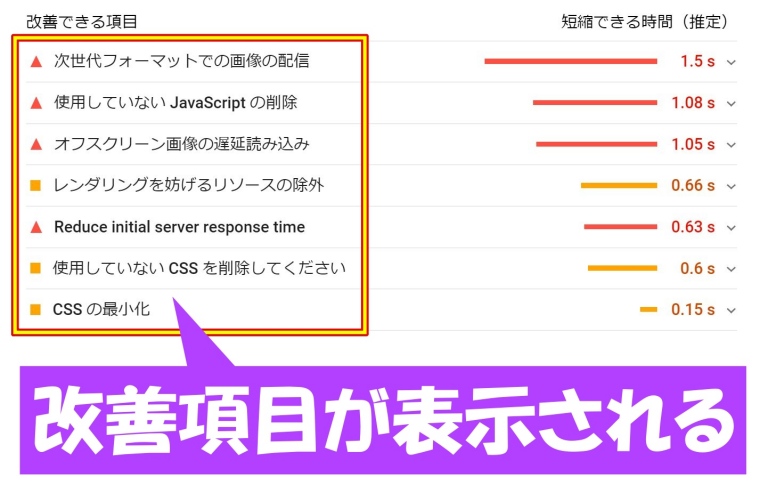
ページの読み込み速度を数値化するだけでなく、さらに改善点も教えてくれる便利ツールなのです!
当ブログではすでに「画像のWebP化」をすでに完了しているので既に改善済みですが、
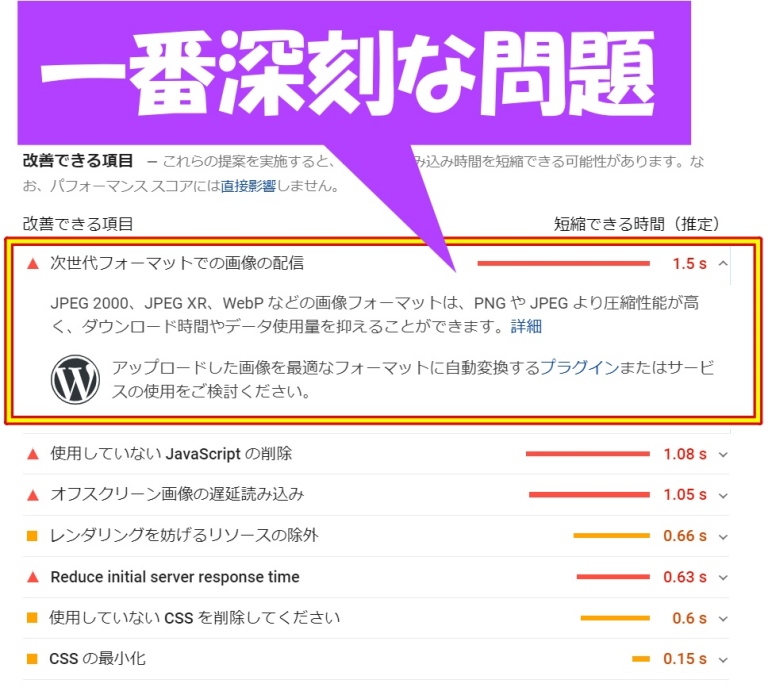
改善項目があれば一覧表示されます。

天下のGoogle様が指摘している問題点なので、これはぜひとも改善すべき項目と言えるでしょう。
むしろこの指摘を放置していれば、無駄なリソースを消費していることになるので、ページの読み込み速度が遅くなるし、アクセス数も減りやすく不利な状況になります。
また、読み込み速度が遅ければ単純に読者からも嫌われる要因となるので、しっかりと対策すべきです!
特に「次世代式フォーマットでの画像の配信」という項目は一番深刻な問題点です。

もしあなたのブログが「次世代式フォーマットでの画像の配信」といった画像のファイル容量に関する問題点を指摘されている場合には「画像のWebP化」を行うことをおススメします!
「WebP(ウェッピー)画像」の設定方法
では、ここからは「WebP(ウェッピー)画像」の導入方法をご紹介しましょう。
STEP1:プラグイン「EWWW Image Optimizer」をインストールする
画像のWebP化を行うためには「EWWW Image Optimizer」というプラグインを使う必要があります。
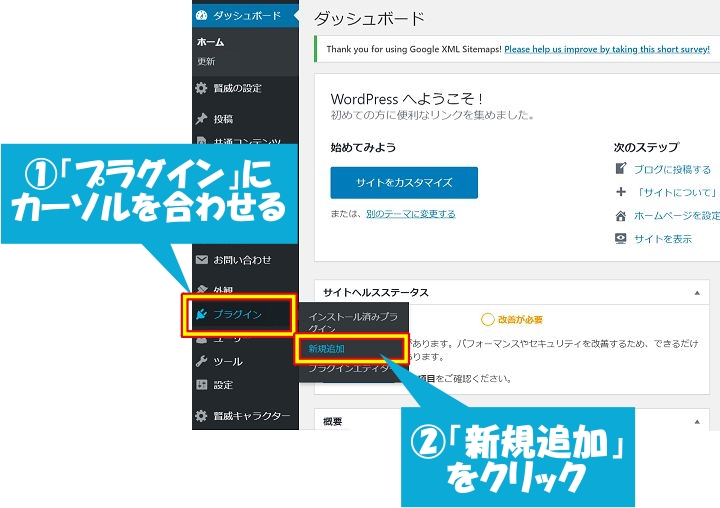
管理画面の「プラグイン」→「新規追加」を選択します。

検索窓に「EWWW Image Optimizer」を入力すると、
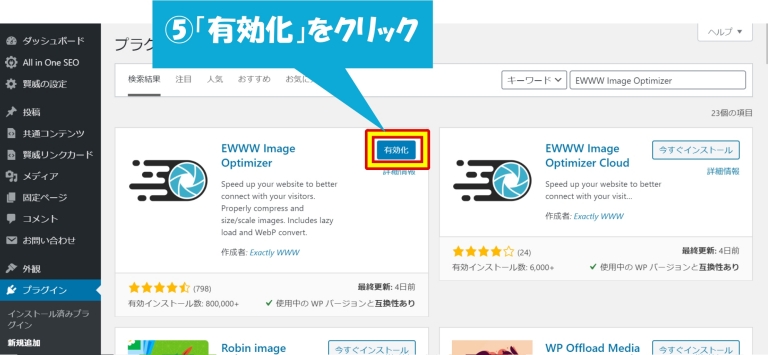
「EWWW Image Optimizer」が現れるので、「今すぐインストール」をクリックします。

数秒でインストールが完了するので「有効化」をクリックしましょう。

「有効化」をクリックするとプラグイン一覧のページに変わります。
これで「EWWW Image Optimizer」のインストールは完了です。
STEP2:「EWWW Image Optimizer」の初期設定を行う
次は「EWWW Image Optimizer」の初期設定を行います!
管理画面から「設定」にカーソルを合わせて「EWWW Image Optimizer」をクリックします。

1つ目は「ベーシック」タブにて「メタデータを削除」にチェックが入っていることを確認しましょう。

チェックを入れればメタデータが削除されるので、最小限の画像ファイルサイズで済むのでおススメです。
次は「変換」タブにて、「コンバージョンリンクを非表示」にチェックを入れましょう。

チェックを入れることで「jpg→png」や「png→jpg」などの拡張子変換を防ぐことできます。
チェックを入れれば「変更を保存」をクリックしましょう。
これで「EWWW Image Optimizer」の初期設定は完了です。
STEP3:WeP化の設定を行う
ここから、ようやくWeP化の設定を行います。
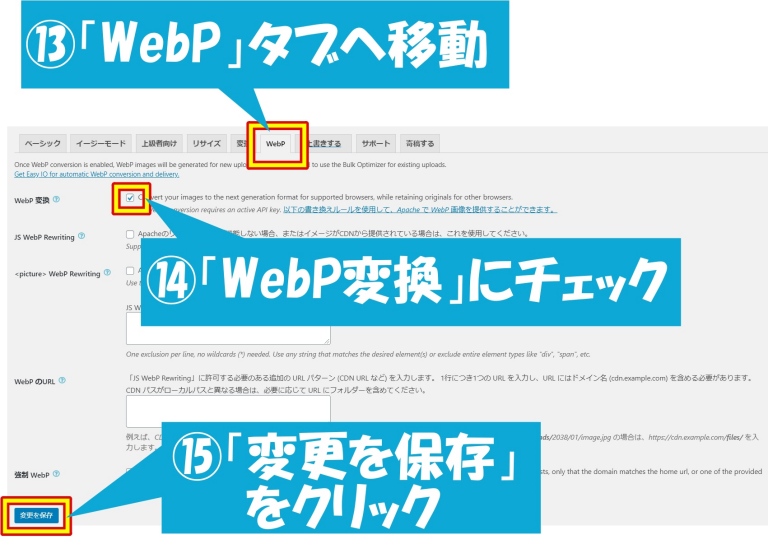
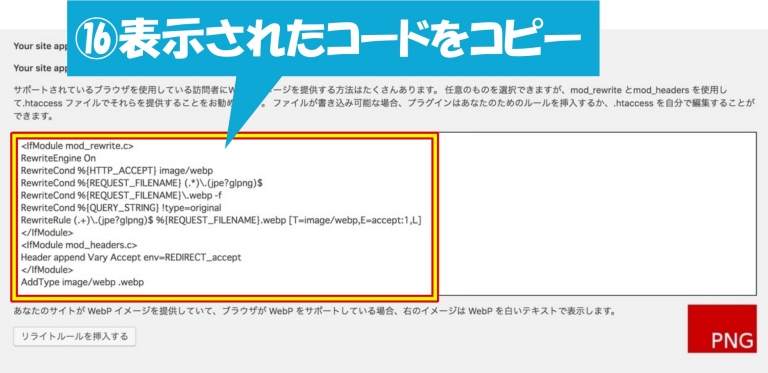
「WebP」タブに移動し「WebP変換」にチェックをして「変更を保存」をクリックしましょう。

するとコードが表示されるので、表示されたコードを丸ごとコピーします。

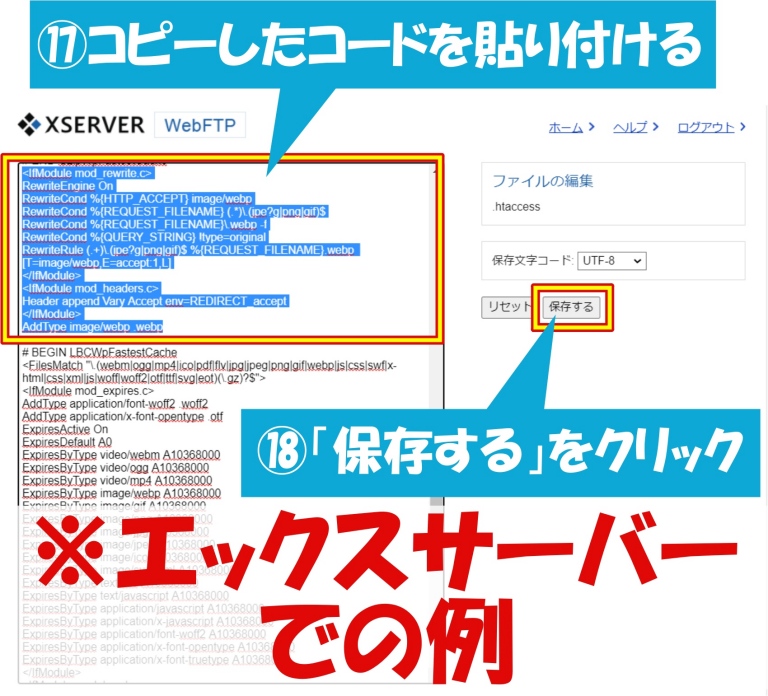
「コピーしたコードを「.htaccess」というファイルに貼り付けます。

(ファイル内の先頭に貼り付ければ大丈夫です)
「.htaccess」ファイルを編集するためにははワードプレスを使用しているレンタルサーバーのファイルマネージャーから編集するのがおススメです。
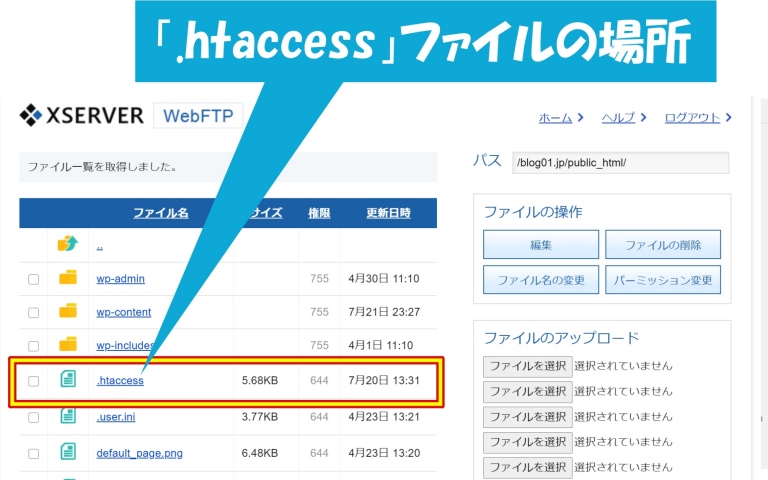
当ドメインの直下に「.htaccess」ファイルがあるので、この「.htaccess」を編集して、先ほどコピーしたコードを貼り付けましょう。

「.htaccess」ファイルの編集方法は次の記事でも解説されているので、ぜひご覧ください。
「.htaccess」への追記が終われば「EWWW Image Optimizer」の管理画面に戻りましょう。
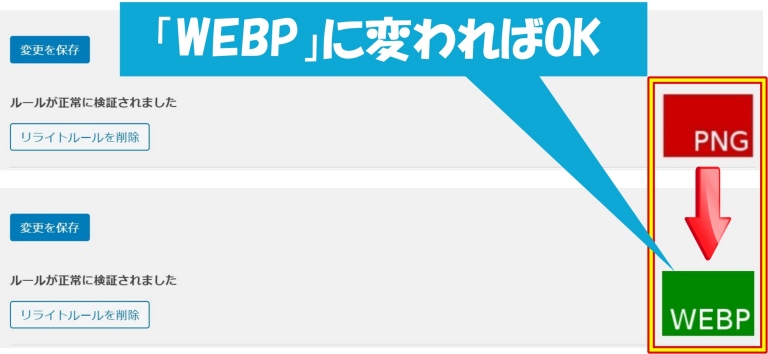
表示されていた画像フォーマット形式が「PNG」から「WEBP」に変わればOKです。

これで、画像フォーマットをWebP化する準備が整いました。
今後アップロードされる画像も自動でWebP化されます。
今ある画像をWebP化する
すでにアップロード済みの画像はまだWebP化されていません。
そのため、ここからはアップロード済みの画像をWebP化する方法をご紹介します。
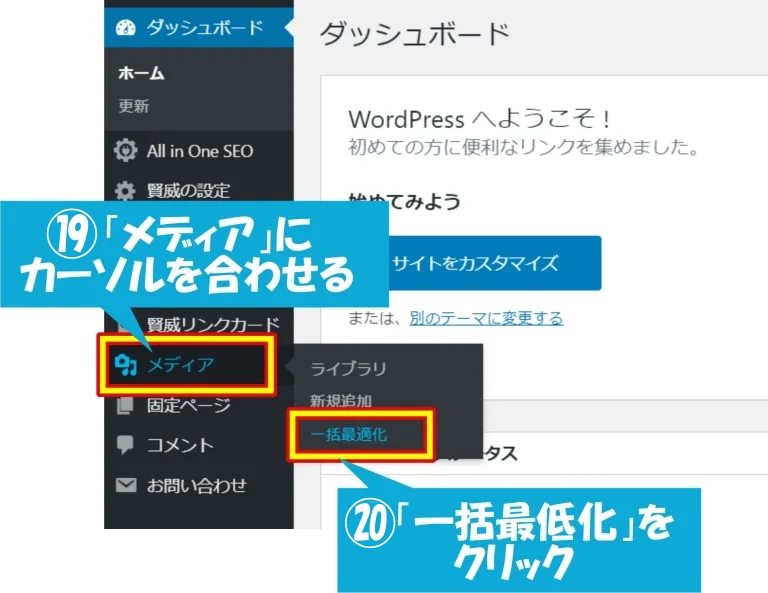
ワードプレスの管理画面から「メディア」にカーソルを合わし「一括最適化」をクリックしましょう。

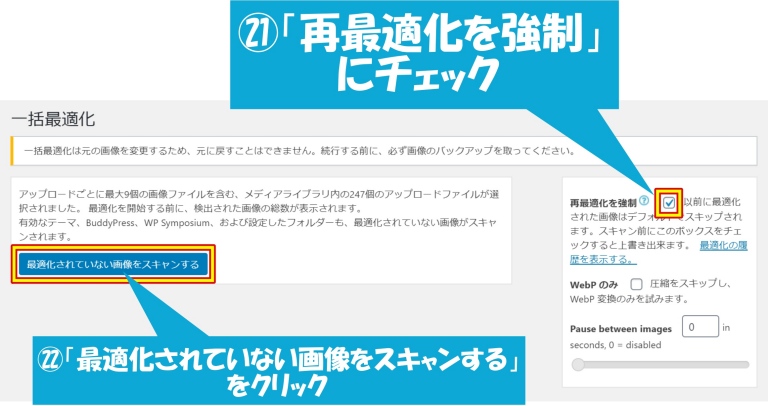
「再最適化を強制」にチェックして、「最適化されていない画像をスキャンする」をクリックしましょう。

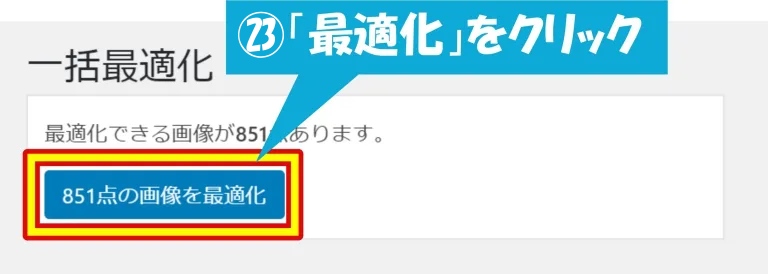
確認項目が表示されるので「最適化」をクリックしましょう。

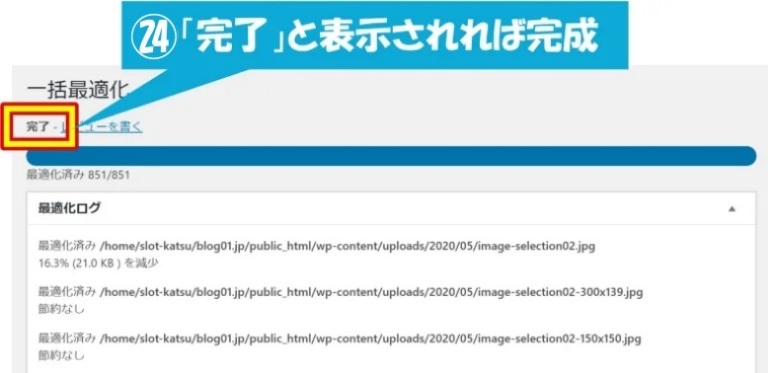
ゲージが進んで「完了」と表示されれば終了です。

今あるアップロード済みの画像のWebP化はこれで完了です。
新規でアップロードする画像も自動でWebP化され圧縮されるので、画像をWebP化する作業はこれで終了です。
お疲れさまでした。
「WebP(ウェッピー)画像」の設定・使い方まとめ
以上、今ある画像をWebP化して画像容量を削減する方法でした!
WebP(ウェッピー)画像はまだまだ知名度が低いですが、WebP(ウェッピー)画像JEPGやPNG、GIFファイルよりも画像容量を大幅削減できるので非常に便利です。
ブログのページ読み込み速度にも影響するし、なによりアクセス数の増加やブログ収益アップにもつながる重要な部分です。
一度設定を完了してしまえば今後は自動でWebP化されるので、面倒なメンテナンスも一切不要です。
大きなデメリットも特にないと思うので、ぜひこれを機に画像のWebP化を検討してみてください!
以上、参考になりましたら幸いです。